New design - Comments #2
This is a continuation of the topic New design - Comments.
This topic was continued by New design - Comments #3.
TalkNew features
Join LibraryThing to post.
This topic is currently marked as "dormant"—the last message is more than 90 days old. You can revive it by posting a reply.
2Essa
My apologies, as I did not know lilithcat was starting a new thread. I'll add my post to this one. Thanks lilithcat. :)
------
The times, they are a-changin' ...
Aesthetics: For myself, I'm not a fan of the color (of the top nav bar), which on my Nexus 7 appears as kind of a medium/poo brown color with a brownish-pink line underneath. Yeesh. :D
That being said, aesthetic preference is purely personal and you can't please everybody. The colors aren't pretty but the site is still legible, which to me is the important part.
Navigation: Also a pity that, on the nav bar, I cannot press and hold an option (Home, Talk, etc.) to get the pop-up/context option enabling me to open that page in another tab. :( This is in contrast to the old text navigations at the top in the old design. On the new nav bar, I am only able to touch the options once and open them only in the SAME window. Foo. :(
Home: Still have not yet figured out how to customize it. Feeling distinctly unintelligent right now. :D I'll re-read the other threads on that topic and see what I can do.
Miscellaneous: (I think the length of the previous thread was at fault for my aforementioned slowness loading/composition issue. Never mind.)
------
The times, they are a-changin' ...
Aesthetics: For myself, I'm not a fan of the color (of the top nav bar), which on my Nexus 7 appears as kind of a medium/poo brown color with a brownish-pink line underneath. Yeesh. :D
That being said, aesthetic preference is purely personal and you can't please everybody. The colors aren't pretty but the site is still legible, which to me is the important part.
Navigation: Also a pity that, on the nav bar, I cannot press and hold an option (Home, Talk, etc.) to get the pop-up/context option enabling me to open that page in another tab. :( This is in contrast to the old text navigations at the top in the old design. On the new nav bar, I am only able to touch the options once and open them only in the SAME window. Foo. :(
Home: Still have not yet figured out how to customize it. Feeling distinctly unintelligent right now. :D I'll re-read the other threads on that topic and see what I can do.
Miscellaneous: (I think the length of the previous thread was at fault for my aforementioned slowness loading/composition issue. Never mind.)
3conceptDawg
Navigation: Also a pity that, on the nav bar, I cannot press and hold an option (Home, Talk, etc.) to get the pop-up/context option enabling me to open that page in another tab. :( This is in contrast to the old text navigations at the top in the old design. On the new nav bar, I am only able to touch the options once and open them only in the SAME window.
What browser are you using? Those links are simple links with no funny business going on. The option click works in every browser that I've tested it in.
What browser are you using? Those links are simple links with no funny business going on. The option click works in every browser that I've tested it in.
4Essa
> 3 I'm using Chrome on a Nexus 7. (Actually, technically, at this very moment I'm using Firefox 21 on Windows XP on my desktop, where so far I am not experiencing any difficulties that I can tell.)
I'll try force-closing Chrome in case it's an app/tablet problem, then try the nav-bar links again.
Edit to add: Success! Apparently it was a temp. app glitch. I can now open as many new tabs from the nav bar as I like. :)
I'll try force-closing Chrome in case it's an app/tablet problem, then try the nav-bar links again.
Edit to add: Success! Apparently it was a temp. app glitch. I can now open as many new tabs from the nav bar as I like. :)
5LibraryPerilous
3> I read #2 as meaning that s/he doesn't get a second tab for, e.g., Groups, when that page is selected. Clicking doesn't open a second tab, it just takes you from home to groups, or wherever you've clicked, in the same tab.
Maybe I'm wrong, but I don't remember LT ever opening 2nd/3rd/etc tabs. Anytime I've clicked to go somewhere on LT, it's just taken me to that point in the same tab.
If this isn't the case, and it should be opening a 2nd tab when I click 'add books', or similar, where would that be changed in the browser? I'm using Firefox. (By the way, I don't have a problem w/ LT being 1-tab only, but if it's supposed to work the other way, I'd like to use it that way.)
Maybe I'm wrong, but I don't remember LT ever opening 2nd/3rd/etc tabs. Anytime I've clicked to go somewhere on LT, it's just taken me to that point in the same tab.
If this isn't the case, and it should be opening a 2nd tab when I click 'add books', or similar, where would that be changed in the browser? I'm using Firefox. (By the way, I don't have a problem w/ LT being 1-tab only, but if it's supposed to work the other way, I'd like to use it that way.)
6omargosh
Colors:
Not a fan of the brown, but am digging that the new color scheme is less bright/saturated. If the brown is supposed to be darker than poop, well, maybe I have weird poop, 'cause it still like a poop hue to me, haha, but fortunately it doesn't really evoke that (the red and gradients help). As soon as we can configure the header to be non-fixed-position, the poop will get scooped away a lot of the time.
I think the visited link color is a bit glaring/overly-saturated compared to the rest of the new scheme. I'm glad that it's still a different color from unvisited links. I personally wouldn't mind if they were something not even near purple, but I realize that might get confusing and annoy people.
Not a fan of the brown, but am digging that the new color scheme is less bright/saturated. If the brown is supposed to be darker than poop, well, maybe I have weird poop, 'cause it still like a poop hue to me, haha, but fortunately it doesn't really evoke that (the red and gradients help). As soon as we can configure the header to be non-fixed-position, the poop will get scooped away a lot of the time.
I think the visited link color is a bit glaring/overly-saturated compared to the rest of the new scheme. I'm glad that it's still a different color from unvisited links. I personally wouldn't mind if they were something not even near purple, but I realize that might get confusing and annoy people.
7omargosh
Also in colors: I'm really digging the new PM announcement:

but then when it takes me to the profile, I see this:

And think that yellow is so ugly (I know, I know, it's likely the same as before). It would be nicer if it were the same yellow as in the number box. Currently, it makes me wonder if I'm on a non-English site, and I wonder why that string hasn't been translated yet!

but then when it takes me to the profile, I see this:

And think that yellow is so ugly (I know, I know, it's likely the same as before). It would be nicer if it were the same yellow as in the number box. Currently, it makes me wonder if I'm on a non-English site, and I wonder why that string hasn't been translated yet!
8Essa
> 5 Correct, that is what I was referring to, although in this case, as I mentioned in my edit above, it was due to Chrome/tablet having a glitch. Now that I've fixed that, I can touch-and-hold a link on the nav bar, and get the option to open that page in a new tab if I like.
On a desktop, you can do the same thing, by right-clicking the link and choosing "Open in new tab" or the like.
The old design was/is like that, too. But you need to right-click the link, or touch-and-hold it (on touchscreen), to get that option. Touching or clicking the link outright simply takes you to the page in the same window, just as usual.
> 3 As noted, the issue resolved when I force-closed Chrome. Thanks!
On a desktop, you can do the same thing, by right-clicking the link and choosing "Open in new tab" or the like.
The old design was/is like that, too. But you need to right-click the link, or touch-and-hold it (on touchscreen), to get that option. Touching or clicking the link outright simply takes you to the page in the same window, just as usual.
> 3 As noted, the issue resolved when I force-closed Chrome. Thanks!
9omargosh
Ok, apparently all my comments here today just have to do with colors:
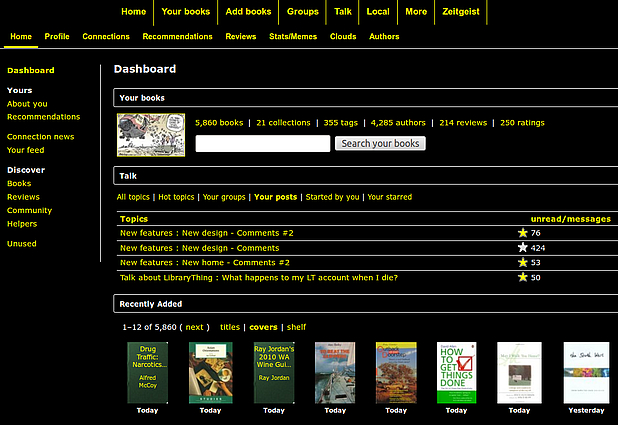
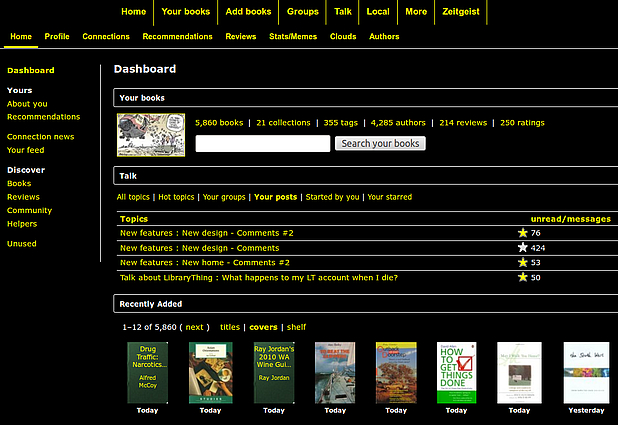
There's something about the combination of the new color scheme and the stack image on the logged-out front page that makes it feel REALLY OLD:
 (click to enlarge)
(click to enlarge)
To me it conveys that the site must have something to do with dead people's books or something (or maybe the undead? -- the logo font doesn't help here). I suppose in the past the brighter color scheme offset this effect. This could be solved by using a different stack. The non-English sites have much brighter and more modern stack images and I don't get the same "nothing but Legacy Libraries" feeling when looking at their homepages.
There's something about the combination of the new color scheme and the stack image on the logged-out front page that makes it feel REALLY OLD:
 (click to enlarge)
(click to enlarge)To me it conveys that the site must have something to do with dead people's books or something (or maybe the undead? -- the logo font doesn't help here). I suppose in the past the brighter color scheme offset this effect. This could be solved by using a different stack. The non-English sites have much brighter and more modern stack images and I don't get the same "nothing but Legacy Libraries" feeling when looking at their homepages.
10keristars
Uh-oh.
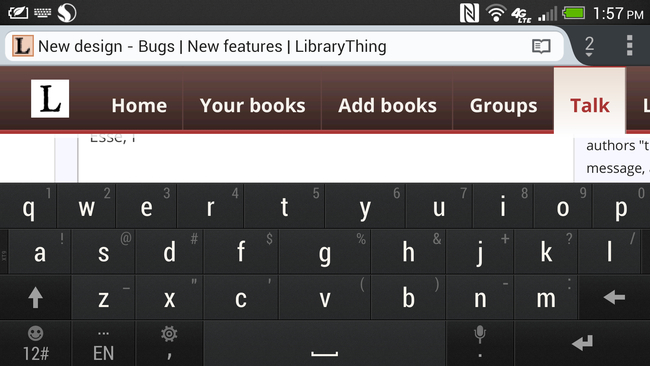
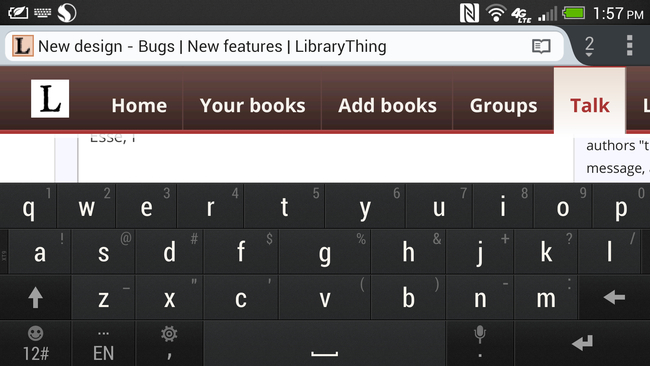
Tried to do more than just read talk on my phone, and the new design is nearly unusable. I'm uploading screencaps to the bug thread.
Basically, when I put my phone in landscape mode in order to type more easily, the header takes up 75% of the remaining screen and I can't see what I'm typing. And if I leave it in portrait mode, over half the header is inaccessible.
ETA: Decided to include the screencap here, for completeness sake:

Tried to do more than just read talk on my phone, and the new design is nearly unusable. I'm uploading screencaps to the bug thread.
Basically, when I put my phone in landscape mode in order to type more easily, the header takes up 75% of the remaining screen and I can't see what I'm typing. And if I leave it in portrait mode, over half the header is inaccessible.
ETA: Decided to include the screencap here, for completeness sake:

11LibraryPerilous
8> Yes, or CTRL-left click, but I don't have to do that with any other websites in Firefox (at least not frequently-visited websites). I can't believe LT is the only pinned-tab website I'm using! Firefox has some add-ons, too, that I guess I could explore. I did just go in and fix my options, maybe the June upgrade changed something.
Thanks for your help!
Thanks for your help!
12shanaqui
>339 ljbryant: in the other thread: "I understand the sentiment, but blogger allows you to change it for your blog only. I know of no site that allows you to change its color scheme overall. Allowing multiple colors would require coming up with bottom designs that worked with everything, and muck with branding and recognition."
"Okay, but, again, these are, blogging sites, as before. Blogging sites are customizable because the real identity is you--you want to set up your blog so other people can see you in all your pink or purple or green design. They're customizable the same way a website you own is customizable. Other websites don't do this. You can't change the color scheme of Facebook, Twitter, Instagram, Pinterest, Goodreads, PaperbackSwap, etc. etc. and for a reason."
I don't think you're really reading what's being said properly, or you're failing to do your research, and it's frustrating me badly. We're not talking about fancy coded layouts that people can individually tweak, which is a big feature on blogging websites, agreed. I will note that when I view, for example, my timeline on twitter -- guess what? It's in my chosen colours. But quite separately from that, Dreamwidth, Livejournal and Last.fm all have options for a site-scheme. The user opts into the one they prefer or need to use, and they see all pages of the site in that colour. It doesn't mean that anyone looking at their page sees those same colours.
I don't want the option to make LibraryThing all bright blue with pretty yellow flowers. I want the option of another site scheme, if you're determined that by default I have to browse with a bright white background that makes my eyes hurt.
Seriously, do your research into Dreamwidth. They simultaneously have multiple site scheme options and a whole essay on the reasons why more choice is not always a good thing.
In case you can't read the screenshot I linked to, the site schemes have options like "Light on dark for less glare; default-sized sans-serif font; horizontal, drop-down expanding dynamic menus (requires fine mouse control)." And "Default-sized sans-serif font; vertical, fixed, non-expanding menus." And "Light grey background for less glare; sans-serif font 75% of the browser default; horizontal, drop-down expanding dynamic menus (requires fine mouse control)."
Look at that concern for users' needs. This is something that earns loyalty to a brand, which establishes you as a brand -- not a set of colours. My loyalty to Goodreads has been wavering for a long time despite being a longterm user because they're only interested in the desires of the majority when it comes to site design, not the needs of the (comparatively) few. You really would establish yourselves as a better service if you take accessibility as a core value.
"Okay, but, again, these are, blogging sites, as before. Blogging sites are customizable because the real identity is you--you want to set up your blog so other people can see you in all your pink or purple or green design. They're customizable the same way a website you own is customizable. Other websites don't do this. You can't change the color scheme of Facebook, Twitter, Instagram, Pinterest, Goodreads, PaperbackSwap, etc. etc. and for a reason."
I don't think you're really reading what's being said properly, or you're failing to do your research, and it's frustrating me badly. We're not talking about fancy coded layouts that people can individually tweak, which is a big feature on blogging websites, agreed. I will note that when I view, for example, my timeline on twitter -- guess what? It's in my chosen colours. But quite separately from that, Dreamwidth, Livejournal and Last.fm all have options for a site-scheme. The user opts into the one they prefer or need to use, and they see all pages of the site in that colour. It doesn't mean that anyone looking at their page sees those same colours.
I don't want the option to make LibraryThing all bright blue with pretty yellow flowers. I want the option of another site scheme, if you're determined that by default I have to browse with a bright white background that makes my eyes hurt.
Seriously, do your research into Dreamwidth. They simultaneously have multiple site scheme options and a whole essay on the reasons why more choice is not always a good thing.
In case you can't read the screenshot I linked to, the site schemes have options like "Light on dark for less glare; default-sized sans-serif font; horizontal, drop-down expanding dynamic menus (requires fine mouse control)." And "Default-sized sans-serif font; vertical, fixed, non-expanding menus." And "Light grey background for less glare; sans-serif font 75% of the browser default; horizontal, drop-down expanding dynamic menus (requires fine mouse control)."
Look at that concern for users' needs. This is something that earns loyalty to a brand, which establishes you as a brand -- not a set of colours. My loyalty to Goodreads has been wavering for a long time despite being a longterm user because they're only interested in the desires of the majority when it comes to site design, not the needs of the (comparatively) few. You really would establish yourselves as a better service if you take accessibility as a core value.
13LibraryPerilous
9> I like the new dark brown. It conjures images of sitting in a walnut- or cherry-paneled room, sipping on a Sidecar, and reading Tolstoy. ;)
12> I thought Tim was considering an off-white or grayish background for those of us who have trouble with glare. Did that change?
But I don't see why, if that option is offered to reduce glare for those of us prone to eye strain and/or migraines, that we would then need multiple font sizes or color options for the top tab. Wouldn't that take coding resources away from bugs, etc? (Not a programmer, so I don't know at all.)
12> I thought Tim was considering an off-white or grayish background for those of us who have trouble with glare. Did that change?
But I don't see why, if that option is offered to reduce glare for those of us prone to eye strain and/or migraines, that we would then need multiple font sizes or color options for the top tab. Wouldn't that take coding resources away from bugs, etc? (Not a programmer, so I don't know at all.)
14shanaqui
>13 LibraryPerilous:: I may have missed a message where they confirmed they were going to do that. I was responding directly to the missing-the-point nature of the comments I quoted.
I don't particularly think we need multiple font sizes or colour options and didn't say we did. I'm just pointing to a site that does accessibility particularly well.
I don't particularly think we need multiple font sizes or colour options and didn't say we did. I'm just pointing to a site that does accessibility particularly well.
15LibraryPerilous
14> I don't know that they decided to offer it, but I seem to remember that it was in consideration.
Sorry, I misinterpreted your use of examples on font sizing, etc, as wanting that on LT.
Sorry, I misinterpreted your use of examples on font sizing, etc, as wanting that on LT.
16mene
I like the contrast, it's easy to read for me...
But it makes me wonder whether different monitor/screen settings would help (just overall, because most sites with walls-of-text (like blogs and news sites) if you're just browsing the internet have a white background with black text...).
But it makes me wonder whether different monitor/screen settings would help (just overall, because most sites with walls-of-text (like blogs and news sites) if you're just browsing the internet have a white background with black text...).
17shanaqui
>16 mene:: I don't have a problem on other sites. I have my screen settings set at a comfortable level for me. I just tabbed into this window from a Word document and it felt significantly brighter, and goodness knows there's a lot of white space in that document.
18conceptDawg
Look, Tim has said it and I'm going to say it again. We aren't going to offer multiple design styles to choose from. We just don't have the resources to be able to keep up with that sort of drag on our development time. I don't mean to sound unforgiving but I just don't want to have the conversation continue with "Look, someRandomWebsite.com lets me do this so why can't you?!" Let's move on. That's not to say that we won't make corrections to the current scheme.
We will probably give an option to use a fixed vs. moving top bar but it's not a certainty yet. It shouldn't be too big of a deal though.
And we'll get the fixed nav bar corrected on mobile devices.
We will probably give an option to use a fixed vs. moving top bar but it's not a certainty yet. It shouldn't be too big of a deal though.
And we'll get the fixed nav bar corrected on mobile devices.
19lit_chick
1. The new design is chocolate-y, with red highlights.
-don't like the chocolate, but that's me. I preferred the lighter colour; the LibraryThing logo stood out better when it was chocolate and white on tan
2. The new design is mostly about the top nav and the color scheme. Do you like them?
-don't like the chocolate, preferred the old colour
-top nav is fine, but as mentioned elsewhere, the font, I think, is too large -- also, I preferred the previous style "tabs" to this menu bar -- for aesthetics, if for no other reason
3. The new design has a smaller top part, saving space for the important stuff—the content.
-that's fine
4. The new design has a fixed top part, like lots of sites now.
-I preferred the previous style "tabs," but again, that's me
-customize-able home page is nice : )
-not really sure what the impetus was for the change?
-don't like the chocolate, but that's me. I preferred the lighter colour; the LibraryThing logo stood out better when it was chocolate and white on tan
2. The new design is mostly about the top nav and the color scheme. Do you like them?
-don't like the chocolate, preferred the old colour
-top nav is fine, but as mentioned elsewhere, the font, I think, is too large -- also, I preferred the previous style "tabs" to this menu bar -- for aesthetics, if for no other reason
3. The new design has a smaller top part, saving space for the important stuff—the content.
-that's fine
4. The new design has a fixed top part, like lots of sites now.
-I preferred the previous style "tabs," but again, that's me
-customize-able home page is nice : )
-not really sure what the impetus was for the change?
20brightcopy
Tim/cD: I have a compromise position on the schemes. How about if you only ever focus your development time on the main scheme, but you put ALL the work on the user if they want to tweak the colors. Parts of this will actually help YOU be more consistent with your colors and not have things hardcoded left and right.
Example CSS:
._cb { /* chocolate background */
background-color: #4f3634;
}
._rb { /* red background */
background-color: #A93434;
}
._rs { /* red shadow */
background-color: #AE4B4B;
}
._wb { /* white background */
background-color: #FFFFFF;
}
._bf { /* black foreground */
color: #000000;
}
._wf { /* white foreground */
color: #FFFFFF;
}
._wf2 { /* white foreground 2 - slightly darker */
color: #f5f2ed;
}
You shouldn't really have THAT many different foreground and background colors. You might right now because you're in need of a redesign on a lot of the site, but in the future as you go through stuff you'll be whittling it down to a predefined palette. I named them short little names that I think are pretty memorable, but it's just a suggestion.
So now you have the classes, you ONLY use those to color text and backgrounds. You don't hardcode in a hex color here, a hex color there. That way lies code sprawl and makes changes like what you're doing now a giant pain.
Okay, now you've got your palette all in one file. Create a user screen that simply lets the user put in their own hex colors for each of those in the palette. The responsibility is entirely theirs for figuring out a unified set of colors that all work together. But they could share nice schemes with other users in Talk once they did. All the work will be the UI and the bit of code to emit CSS that pops those classes in with a "!important" on them to override the base ones.
Don't dig in your heels just yet. Just let it float about in your head. Even if you don't do the last paragraph about the user customization, I think this would still be a wise scheme to implement. It should would help you avoid the "color creep" that has happened a lot in the past.
ETA: And actually, now that I think about it, you don't even need to write a UI and CSS overriding mechanism. I already have one of those and it's called "Stylish". All you need to do is clean up and standardize your CSS like mentioned above and I can handle the rest.
Example CSS:
._cb { /* chocolate background */
background-color: #4f3634;
}
._rb { /* red background */
background-color: #A93434;
}
._rs { /* red shadow */
background-color: #AE4B4B;
}
._wb { /* white background */
background-color: #FFFFFF;
}
._bf { /* black foreground */
color: #000000;
}
._wf { /* white foreground */
color: #FFFFFF;
}
._wf2 { /* white foreground 2 - slightly darker */
color: #f5f2ed;
}
You shouldn't really have THAT many different foreground and background colors. You might right now because you're in need of a redesign on a lot of the site, but in the future as you go through stuff you'll be whittling it down to a predefined palette. I named them short little names that I think are pretty memorable, but it's just a suggestion.
So now you have the classes, you ONLY use those to color text and backgrounds. You don't hardcode in a hex color here, a hex color there. That way lies code sprawl and makes changes like what you're doing now a giant pain.
Okay, now you've got your palette all in one file. Create a user screen that simply lets the user put in their own hex colors for each of those in the palette. The responsibility is entirely theirs for figuring out a unified set of colors that all work together. But they could share nice schemes with other users in Talk once they did. All the work will be the UI and the bit of code to emit CSS that pops those classes in with a "!important" on them to override the base ones.
Don't dig in your heels just yet. Just let it float about in your head. Even if you don't do the last paragraph about the user customization, I think this would still be a wise scheme to implement. It should would help you avoid the "color creep" that has happened a lot in the past.
ETA: And actually, now that I think about it, you don't even need to write a UI and CSS overriding mechanism. I already have one of those and it's called "Stylish". All you need to do is clean up and standardize your CSS like mentioned above and I can handle the rest.
21shanaqui
>18 conceptDawg:: I appreciate the honesty more than the (untrue!) "no one else does it, so we can't either". I know website developers have to have priorities, and all too often they don't include accessibility. A response to suggestions like message 376 on the previous thread would be appreciated, at least. I particularly mean this one:
"You could even just leave the body background colour undefined the way the old design does and most users will see the site in its intended pure white/black contrast and those of us who need websites to not have a #FFFFFF/#000000 contrast badly enough to have changed our browser's default setting can override it. Glare problems solved, discussion over."
The fact that it is defined makes me wonder whether readability browser add-ons such as ones used by people with macular degeneration will work here. I know Readability itself works, but since that just turns it into a clean white page anyway, that doesn't tell me much.
"You could even just leave the body background colour undefined the way the old design does and most users will see the site in its intended pure white/black contrast and those of us who need websites to not have a #FFFFFF/#000000 contrast badly enough to have changed our browser's default setting can override it. Glare problems solved, discussion over."
The fact that it is defined makes me wonder whether readability browser add-ons such as ones used by people with macular degeneration will work here. I know Readability itself works, but since that just turns it into a clean white page anyway, that doesn't tell me much.
23conceptDawg
All you need to do is clean up and standardize your CSS like mentioned above and I can handle the rest.
Easier said than done, but this round of updates was a first start towards that. LibraryThing has never had a real, how shall I put this, standardized visual language. We're working towards that right now but it will take more time.
And why are we bumping a thread that has been responded to multiple times today by admins? I'm pretty sure we see the thread. :)
Easier said than done, but this round of updates was a first start towards that. LibraryThing has never had a real, how shall I put this, standardized visual language. We're working towards that right now but it will take more time.
And why are we bumping a thread that has been responded to multiple times today by admins? I'm pretty sure we see the thread. :)
24brightcopy
#23 by conceptDawg> To some degree, the way to go is SCSS. But I hesitate to mention that because it would totally throw a monkeywrench into my user customization suggestions above. Plus it can sometimes be a giant pain in the ass to get working smoothly.
I REALLY wish CSS just supported variables. Simple, non-scoped variables. Would do worlds of good.
I REALLY wish CSS just supported variables. Simple, non-scoped variables. Would do worlds of good.
25keristars
conceptDawg 18> We will probably give an option to use a fixed vs. moving top bar but it's not a certainty yet. It shouldn't be too big of a deal though.
And we'll get the fixed nav bar corrected on mobile devices.
Thank you! The header is the biggest thing about all these changes that is making the site less friendly. I don't like some of the homepage choices, but I can learn to like them. All the tiny things that the header does is just making it more annoying. (I've had to turn it off on other text-heavy sites, too, and I'd like an option to turn it off on Flickr.)
What's frustrating about my phone is that I found the header so much more useful and attractive there! It does not, by the way, cause me nearly as much trouble on the catalogue view, where it still uses an iframe (presumably). Copying the iframe for mobile devices might be a solution, so that we can have it on top, but still be able to scroll about.
Of course, other peoples' devices might not work as well with it...
And we'll get the fixed nav bar corrected on mobile devices.
Thank you! The header is the biggest thing about all these changes that is making the site less friendly. I don't like some of the homepage choices, but I can learn to like them. All the tiny things that the header does is just making it more annoying. (I've had to turn it off on other text-heavy sites, too, and I'd like an option to turn it off on Flickr.)
What's frustrating about my phone is that I found the header so much more useful and attractive there! It does not, by the way, cause me nearly as much trouble on the catalogue view, where it still uses an iframe (presumably). Copying the iframe for mobile devices might be a solution, so that we can have it on top, but still be able to scroll about.
Of course, other peoples' devices might not work as well with it...
27Essa
> 18 Yes, thank you, conceptDawg, for mentioning the future nav bar mobile fix. :) (And thanks, keristars, for posting a screencap. On my tablet it looks rather similar, with the nav bar being truncated/immoveable.)
I still can't love the sad brown and pinkish-maroon colors, and would enjoy if LT was "skinnable," with users being able to choose from, say a few pre-created color schemes, such as "the purple theme" or "the white and pale green theme" or what have you. But I don't want too much strain on the busy developers; ultimately it's navigability and functionality that are the most important. And it seems like a lot of people do enjoy the new colors.
If the brownish stuff is here to stay, it might be nice to have the blue post bars in Talk be dyed-to-match, or to complement. (I.e., the pale blue bars that mark each post, or each unread post, in a thread.)
I still can't love the sad brown and pinkish-maroon colors, and would enjoy if LT was "skinnable," with users being able to choose from, say a few pre-created color schemes, such as "the purple theme" or "the white and pale green theme" or what have you. But I don't want too much strain on the busy developers; ultimately it's navigability and functionality that are the most important. And it seems like a lot of people do enjoy the new colors.
If the brownish stuff is here to stay, it might be nice to have the blue post bars in Talk be dyed-to-match, or to complement. (I.e., the pale blue bars that mark each post, or each unread post, in a thread.)
28conceptDawg
...the blue post bars in Talk...
Those are on stack to change also.
Those are on stack to change also.
29justjim
>28 conceptDawg: When you're in Talk's code, can you check out the hiding of the first two(?) lines of the last read message?
30omargosh
Besides covering up part of the contents of hash links in Talk pages, two more reasons I'd like to see the fixed positioning of the chocolate bar go (though the hash-link problem is reason enough for me):
- It occasionally covers up search results when I use FF's built-in search (usually when doing a "previous" search (Ctrl-Shift-G)) and I look all over trying to find where the match is before realizing it's under the bar.
- On wiki pages, the "Article | Edit | History | Move | Unwatch" links are more prominent than before, especially when I scroll down to get to a "Save" button when I'm editing a page. This confuses me, because I then feel like "Save"/"Preview"/"Changes" should maybe be up there too, and I wonder why "Edit" is still a link when I'm already editing. I didn't have this uneasiness before, even if "Edit" was still a link, probably because it rolled off the page when I scrolled down. I used to be able to see both the Title of the page I was editing at the same time as the "Save"/"Preview"/"Changes" buttons, but now I can't see as much and it feels odd.
32Carnophile
I HATE the loss of the Profile tab.
33PhaedraB
32 > I'm still mourning the loss of the Tabs tag, but I've been trying to be brave about it.
34MerryMary
>32 Carnophile:: It seems to me that we gained a Profile link...on every single page. (Click on your name in the upper right hand corner...)
36ScarletBea
33-35> Maybe this is then yet another thing that needs to be explained/clarified
"If you click on your username, whatever the page, it will take you to your profile page"
"If you click on your username, whatever the page, it will take you to your profile page"
37bookel
The hand naturally moves the mouse cursor to top left expecting Profile to be there (a lot easier than moving it to top right). I discovered just now that if you recently added the book, you can click on your username there and it also takes you to the Profile page. I never ever clicked on my own name before today/yesterday to get to the Profile page, always preferring the Profile link. It is probably something people can also figure out, if they click on other people's usernames under Members with your books, for instance.
39Collectorator
This member has been suspended from the site.
40JerryMmm
OK, I'm up with this thread, so here's my initial thought, perhaps repeated somewhere already.
Really don't like the chocolate bar not moving, and Really Really find the highlighted Talk tab very distracting.
Really don't like the chocolate bar not moving, and Really Really find the highlighted Talk tab very distracting.
41nandadevi
Re 37 > bookei. You can also get to your profile from the Home page by mouse clicking on your primary image on the Home page. The primary image is displayed in the left hand side of the 'Your Books' Module/Section on the Home page. So if the 'Your Books' Module/Section is at the top of your Home page then you have a launch point to your Profile in the TOP-LEFT of your Home page. Which is kind of nice for top-left hand corner people such as myself. If you had a primary image of course, and I guess from your profile page (which I can see) that you don't yet. Well, it's an option for the future in any case, added via 'Member Gallery' in 'Edit Profile'.
I've just realized with the significantly increased page cumstomization options it's going to be quite an effort to anticipate what anyone else is looking at on their version of the LT Home page. I have to admit folk like omargosh, keristars and brightcopy have done some excellent work with their screen-captures and posts on this and the previous topics.
I've just realized with the significantly increased page cumstomization options it's going to be quite an effort to anticipate what anyone else is looking at on their version of the LT Home page. I have to admit folk like omargosh, keristars and brightcopy have done some excellent work with their screen-captures and posts on this and the previous topics.
43gennyt
#42 If you mean 'Members with your books', it's on the About You sub-page of the Home section. I moved it to my Dashboard because it is something I like to look at regularly.
44omargosh
#40 by JerryMmm> Really Really find the highlighted Talk tab very distracting.
Doh, this is something I actually like about the new design. Not exactly sure why. Though I've *always* been confused why I go into "Groups" and somehow land in "Talk" when mentally I feel like I should still be in "Groups". But overall I think the new design gives me a better sense of my place in the site (thought this statement is not to be read as an endorsement of the fixed-position header).
Doh, this is something I actually like about the new design. Not exactly sure why. Though I've *always* been confused why I go into "Groups" and somehow land in "Talk" when mentally I feel like I should still be in "Groups". But overall I think the new design gives me a better sense of my place in the site (thought this statement is not to be read as an endorsement of the fixed-position header).
45brightcopy
#44 by omargosh> Tim has said before he'd like to axe one of those two tabs (Talk/Groups), which would stop this confusion for you. But some people read their groups by going to groups and clicking on things there. Others read Talk by clicking on Talk and going through the topic list. So one of those ways would take an extra click each time if there was only one tab.
Considering how people react to change in these threads, you can see why he hasn't done it.
Considering how people react to change in these threads, you can see why he hasn't done it.
46mysterymax
I entered this before I realized the thread had gone to a new page so I am adding it here as well.
I tried to add two modules to my home page - one was the ER notice and I forget what the other was. I got the no module yet notice. When I went back today and tried again to add the ER module it went in ok. However, I have two blank spaces with 'no module yet'. I could not find a way to remove them, so have moved them to the bottom of the page, but would appreciate knowing if there is a way to get rid of them.
I tried to add two modules to my home page - one was the ER notice and I forget what the other was. I got the no module yet notice. When I went back today and tried again to add the ER module it went in ok. However, I have two blank spaces with 'no module yet'. I could not find a way to remove them, so have moved them to the bottom of the page, but would appreciate knowing if there is a way to get rid of them.
47mysterymax
Whoops! When I went back to the home page, the ER module that I thought had loaded successfully now says no module yet again! And now I have three blank spaces.
48JerryMmm
>44 omargosh:,45 I can see the point, and also why there is a signifyer that tells you on what page you are; it's good design.
The problem is the contrast. It's too high. I'm on my mobile atm, and the chocolate bar is gone, and I don't care about the highlight. It's out of view. On the pc it's always there. And always annoying.
So I'll wait for the proposed switch to turn the floating off.
The language site's breaking is worse.
The problem is the contrast. It's too high. I'm on my mobile atm, and the chocolate bar is gone, and I don't care about the highlight. It's out of view. On the pc it's always there. And always annoying.
So I'll wait for the proposed switch to turn the floating off.
The language site's breaking is worse.
49saltmanz
I don't think I've said anything yet, so I'll just say that I love the new look. The only downside? I keep forgetting that I no longer have to hit the HOME key to get back up to the menubar. Or, rather, that I always remember just after having hit it. :)
50WillowOne
On the old home page we had an area to the right hand side of the screen that had the most read or popular reviews. We also had a place that said how many books you had in Early Review and what you still needed to review. How do I get both of these back for my new home page?
51keristars
50> They won't return to the right-hand side.
Reviews is, I think, on "Community" and ER is on "Books", but if you add ER to the overview page, it'll likely show up a "No Module Yet".
Hypothetically, you can go to the sub-home-pages and click on "Add to Dashboard" to get them to the overview page.
(I would really love those ER links to be permanently on the upper right again for ER members, honestly...)
Reviews is, I think, on "Community" and ER is on "Books", but if you add ER to the overview page, it'll likely show up a "No Module Yet".
Hypothetically, you can go to the sub-home-pages and click on "Add to Dashboard" to get them to the overview page.
(I would really love those ER links to be permanently on the upper right again for ER members, honestly...)
52rebeccanyc
#50 Hot Reviews are under Reviews. You can add them to your Dashboard but they won't be in the right column; they'll be one of the vertically arranged modules.
55saltmanz
@54: Only just recently (as in, the last month or so.) For the longest time it would take you to the home page.
56bookel
Another thing noticed on phone screen of Home page, Your Collections, the second column's numbers are obscured by third column's text.
57bookel
On phone in catalogue view I've long noticed this, the fixed bar takes up most the room especially the more you zoom in.
58StephenBarkley
Wow. I went on holidays for a few days and came back to a new LT!
I really enjoy the new look. The colour is great and the nav menu looks very clean. This was definitely worth the wait!
Now here are my two minor thoughts:
1) The title "Dashboard" on the homepage above the first module takes up a lot of vertical space. Is this title even needed here? I'd rather be able to see more of my modules than a title.
2) I was struck on first view by how "reorder | remove | settings" at the top right of each module looks a bit cluttery (although it's clear to understand). Why not use a grey gear symbol at the right that would include the option to reorder/remove/settings when clicked on? Just a thought.
Amazing work, everyone!
I really enjoy the new look. The colour is great and the nav menu looks very clean. This was definitely worth the wait!
Now here are my two minor thoughts:
1) The title "Dashboard" on the homepage above the first module takes up a lot of vertical space. Is this title even needed here? I'd rather be able to see more of my modules than a title.
2) I was struck on first view by how "reorder | remove | settings" at the top right of each module looks a bit cluttery (although it's clear to understand). Why not use a grey gear symbol at the right that would include the option to reorder/remove/settings when clicked on? Just a thought.
Amazing work, everyone!
59BobNolin
Repeating what I just added to the original thread, since I didn't realize (until too late) that a second thread had been opened (perhaps close the first one?)
Please add an option to show text instead of book covers. You can't read the titles unless the covers are really big, often, and that means the list is small. I'd rather see a lot of titles on one page than a handful of covers.
Otherwise - glad to see work is being done to improve LT's look and usability.
Please add an option to show text instead of book covers. You can't read the titles unless the covers are really big, often, and that means the list is small. I'd rather see a lot of titles on one page than a handful of covers.
Otherwise - glad to see work is being done to improve LT's look and usability.
60BobNolin
Ok, let me edit my suggestion (@59): don't split the settings into "Title-Cover-Shelf" the rest under settings. Put them all under settings. That's basic GUI design best practices.
61jjwilson61
Unfortunately, although Tim added the ability to continue a thread he did not add the feature of closing a thread.
62bookel
I like being able to see the text of reorder, remove, settings. Otherwise wouldn't have known it was there (dislike icons some of which can be difficult to differentiate).
63Heather19
*peeks in*
I don't use LibraryThing as much as I used to, and maybe that's a good thing because I really, REALLY dislike this huge design change.
-- I personally liked the little tabs for the top-part. The "Home", "Your books", etc now stretches across the page, is bigger, and personally it just doesn't look good to me.
-- I do *not* like the colors. It's nothing against the *specific* colors, but the entire LT website has always had mostly *light* colors, the light-blue in the forums, the "salmon" up top.... I don't like this darker switch. It sort of makes the whole site feel different.
--Biggest thing: Do *not* like the fixed top part. It's annoying, it's in the way when I really don't need it (which is 99% of the time), and is it really *that* hard to scroll up or use the "back to top" browser function if you have one?
I don't use LibraryThing as much as I used to, and maybe that's a good thing because I really, REALLY dislike this huge design change.
-- I personally liked the little tabs for the top-part. The "Home", "Your books", etc now stretches across the page, is bigger, and personally it just doesn't look good to me.
-- I do *not* like the colors. It's nothing against the *specific* colors, but the entire LT website has always had mostly *light* colors, the light-blue in the forums, the "salmon" up top.... I don't like this darker switch. It sort of makes the whole site feel different.
--Biggest thing: Do *not* like the fixed top part. It's annoying, it's in the way when I really don't need it (which is 99% of the time), and is it really *that* hard to scroll up or use the "back to top" browser function if you have one?
64StHildasTowers
> 63 --Biggest thing: Do *not* like the fixed top part. It's annoying, it's in the way when I really don't need it (which is 99% of the time).
Second this point.
Also miss the lighter colors.
Second this point.
Also miss the lighter colors.
65dekesolomon
I like it, Tim. It's attractive and it's easy to use. Took me a couple of days to get used to it and I'll probably have a question or two as I go along, but I like it very much. Good job!
66bookel
Question: Why can't I click on RECENTLY ADDED on the Home page anymore, to show recently added in catalog view? I used that a lot in the old home page view.
67dekesolomon
I used to be able to delete specific, undesired recommendations. How come I can't do that any more?
68brightcopy
conceptDawg: Here's what looks to be a way for you to fix chopped-off anchor problem:
http://stackoverflow.com/questions/13555709/how-do-i-offset-where-my-fixed-nav-b...
http://stackoverflow.com/questions/13555709/how-do-i-offset-where-my-fixed-nav-b...
69joshbush
Thank you for all the work you've done with the redesign. I have been a member for a couple of years now, and I really like the changes that have been made. It will be much easier for me to recommend this site to others now.
I think the increased separation between items makes the dashboard easier to use as it doesn't require such intense focus to filter out what used to be immediately next to what you wanted.
Organization has been greatly improved, colors and over all appearance are improved, and you deserve many more thanks than you appear to be getting.
I think the increased separation between items makes the dashboard easier to use as it doesn't require such intense focus to filter out what used to be immediately next to what you wanted.
Organization has been greatly improved, colors and over all appearance are improved, and you deserve many more thanks than you appear to be getting.
70bookel
I too don't mind the colour scheme, and the contrast showing where you are on the header is fine.
Maybe this would help for those who find the white glarey? ("Google's official High Contrast extension for Chrome," or "Firefox users have a similar extension called Blank Your Monitor that, with a keyboard shortcut, will invert the colors in your browser for easier night reading. Unlike Google's extension, however, you can open up the options and customize the colors for page backgrounds, text, and links, so it looks exactly how you want it to look.")
Trying the latter. Edit: If text showed in post entry and login boxes when in reverse colour mode, this would reduce glare markedly for some, enabling a dark background. :/ Trying to find how to solve that.
Edit 2: Nuts. No idea how to fix it. Plus if you reverse colours you not only have a blank entry box for posts and logins, there's a strikethrough line on Post Message and the buttons in library view. But I'm not sure how to change the colours, maybe the dialogue box is too big as there's no OK button.
There's a "Black Google theme" that works better for the Google site than the add-on Blank your monitor. Except ... "Black Google theme" does not work on Google Books advanced search (text entered is black on black in the form, unless you highlight the text). Useless. Something wrong with the programming for forms. There is the add-on "Color that site!" but it may have the same problems as the other add-ons.
The site does work on the phone and on mine the new brown fixed bar is not fixed, which is great, the whole page slides up. The search box is not usable though (text overlaps it like on the computer due to larger font / zooming). The collections bar in library view is fixed though and I find that annoying to use on a phone, and really only use the phone to check forum messages most the time.
I would also prefer an option to untick a box to disable a fixed header. The LibraryThing logo looks fine, and I didn't mind the smaller LT logo but that seems to have disappeared on the computer view.
Maybe this would help for those who find the white glarey? ("Google's official High Contrast extension for Chrome," or "Firefox users have a similar extension called Blank Your Monitor that, with a keyboard shortcut, will invert the colors in your browser for easier night reading. Unlike Google's extension, however, you can open up the options and customize the colors for page backgrounds, text, and links, so it looks exactly how you want it to look.")
Trying the latter. Edit: If text showed in post entry and login boxes when in reverse colour mode, this would reduce glare markedly for some, enabling a dark background. :/ Trying to find how to solve that.
Edit 2: Nuts. No idea how to fix it. Plus if you reverse colours you not only have a blank entry box for posts and logins, there's a strikethrough line on Post Message and the buttons in library view. But I'm not sure how to change the colours, maybe the dialogue box is too big as there's no OK button.
There's a "Black Google theme" that works better for the Google site than the add-on Blank your monitor. Except ... "Black Google theme" does not work on Google Books advanced search (text entered is black on black in the form, unless you highlight the text). Useless. Something wrong with the programming for forms. There is the add-on "Color that site!" but it may have the same problems as the other add-ons.
The site does work on the phone and on mine the new brown fixed bar is not fixed, which is great, the whole page slides up. The search box is not usable though (text overlaps it like on the computer due to larger font / zooming). The collections bar in library view is fixed though and I find that annoying to use on a phone, and really only use the phone to check forum messages most the time.
I would also prefer an option to untick a box to disable a fixed header. The LibraryThing logo looks fine, and I didn't mind the smaller LT logo but that seems to have disappeared on the computer view.
71jjwilson61
I think the larger tabs are to make the site easier to use on mobile devices, and like it or not if your site doesn't work well on tablets and phones its not going to have a future.
72BGP
For users with netbooks and tablets (I am currently exploring the new site from a netbook), fixed headers are atrocious! We lose a good centimeter of all too limited screen space for features that we could always scroll back to, previously!
Obviously, the team is behind them, and I can see how they would be useful on a large screen... But I have to ask: can they be made optional (e.g., by providing us with a box that we can untick if we want to get rid of the floating header)?
Obviously, the team is behind them, and I can see how they would be useful on a large screen... But I have to ask: can they be made optional (e.g., by providing us with a box that we can untick if we want to get rid of the floating header)?
73raistlinsshadow
So far I'm liking the color scheme a lot (that warm brown plus maroonish and cobalt? FABULOUS), except for the holdovers from the previous design—the blue headers on the posts and the yellow notifications look a little out of place to me now, and it would be easier on the eyes to have the background as more of that tan-ish color, like in the "you're using the new site design" header...
I have mixed feelings on the fixed header, primarily because it's just not that much effort to scroll back up to the top of a page and I know it's going to be problematic on my Kindle and my phone. But it looks nice, sleek, and modern.
The homepage looks nicer and less cluttered—I really hated looking at it before because it was super link heavy.
I'm also glad the majority is remaining the same. If it's not broken (or outdated), why fix it?
I have mixed feelings on the fixed header, primarily because it's just not that much effort to scroll back up to the top of a page and I know it's going to be problematic on my Kindle and my phone. But it looks nice, sleek, and modern.
The homepage looks nicer and less cluttered—I really hated looking at it before because it was super link heavy.
I'm also glad the majority is remaining the same. If it's not broken (or outdated), why fix it?
74bookel
What is this 'blue headers on the post' thing? I like blue! You mean the indicators of unread messages? I would prefer that to remain the same please. It makes it so easy to tell what is read and unread.
Oooo, Lists. That looks new. Awesome!
Oooo, Lists. That looks new. Awesome!
75Lunarreader
oops, posted this first in part 1, in order to be sure, i post it here again:
I like the new "one way" vertical approach, it's clear and better for visualisation on mobile devices. Overall, with the re-order option it is a huge improvement. Congratulations!
One thing i don't like is the styling of the upper menu bar, (Home, Your books, Add books, ...), the highlight blocks upon selecting a menu item, are awful and hurt my eyes ;)
They are just too short to go all the way up, there is still a small dark line on top, and a more basic design in which the word only changes color or with a more "matched" color in the background would have been eye-friendlier ...
But hey, that's just me.
I like the new "one way" vertical approach, it's clear and better for visualisation on mobile devices. Overall, with the re-order option it is a huge improvement. Congratulations!
One thing i don't like is the styling of the upper menu bar, (Home, Your books, Add books, ...), the highlight blocks upon selecting a menu item, are awful and hurt my eyes ;)
They are just too short to go all the way up, there is still a small dark line on top, and a more basic design in which the word only changes color or with a more "matched" color in the background would have been eye-friendlier ...
But hey, that's just me.
76mckait
See, if you don't have an issue with bright lights, or glare on a page, crowds or fluorescent tube lights, it's hard to "get" it. A big one for me is carriers fon fragrance...I can get very ill from them. I finally had to tell a patron, because she is there weekly, stays while her daughter is tutored and leaves me light headed and ill each time. Also she asked me why I went outside, if I was okay. She still wears the fragrance. And stands 3 feet away talking to me. I like her a lot. But she makes me sick. literally.
What I'm saying is that most people like high contrast, bright lights etc and popular wisdom is that these are good things. It makes perfect sense for developers to follow this popular wisdom when it comes to design. MInd you I am not lashing out, I'm just saying that is my conclusion. I have issues with all of the above, and manage to survive life. ( The fragrance thing is the hardest though) So, my problem is my problem. I don't expect the world to turn differently to suit me. I don't expect LT to do so for sure. I will just carry on as usual, because as BC * waves at BC* said...it isn't whiter or brighter. No difference. I like the new design. I haven't found anything about it that I don't like.
eta
what started this meandering post is..
Thank you to Bookel ( sounds Superman-ish, like you are a relative :) I do that with nook, and it is fine for reading, but I don't think it would work here.. thanks for the thought though!
What I'm saying is that most people like high contrast, bright lights etc and popular wisdom is that these are good things. It makes perfect sense for developers to follow this popular wisdom when it comes to design. MInd you I am not lashing out, I'm just saying that is my conclusion. I have issues with all of the above, and manage to survive life. ( The fragrance thing is the hardest though) So, my problem is my problem. I don't expect the world to turn differently to suit me. I don't expect LT to do so for sure. I will just carry on as usual, because as BC * waves at BC* said...it isn't whiter or brighter. No difference. I like the new design. I haven't found anything about it that I don't like.
eta
what started this meandering post is..
Thank you to Bookel ( sounds Superman-ish, like you are a relative :) I do that with nook, and it is fine for reading, but I don't think it would work here.. thanks for the thought though!
77nandadevi
76 > I took up booei's ( >70 bookel: )suggestion about 'Blank Your Monitor' on Firefox (which doesn't so much blank it but give you control over the foreground and background). It is wonderful, with limitations. I can set white (or green or any color) text on a black background, which is what I'm looking for (low light situations). Setting a soft sepia background is equally possible. Here's the limitation though: it is unpredictable handling graphic elements, or text overlaid on graphic elements. But given I now know where most of the stuff on the Home page is I can click on options even if I can't see them, and I can toggle back to normal display mode at any time. For simply reading text it is superb. Reminds me of sitting in front of a monochrome CRT monitor tied into a mainframe in the early 80's. Some loss of detail is easily compensated for by having things set to my (odd) preferences. Bottom line is that there ARE utilities that will do things to screen displays (and fonts) if you need them (badly enough). I don't disagree that some customisation would be nice, but LT is a great product with excellent support that serves me very well. The balance sheet is always in the positive with LT as far as I am concerned.


78bookel
Yeah, there are the graphic and text obscuring limitations, but it is good if you want to quickly switch to the 'blank your monitor' settings: Control + Alt + B. Unfortunately it obscures what I'm typing in the 'Add a message' box. Blah. Back to normal view. So if you figure out how to fix that, it'd be good. Did you find an OK button in the settings? That yellow text looks better than the green.
79JerryMmm
The limitations are least when you choose a slightly off-white colour for your background. It would take some of the glare away, and not be too noticeable on the graphics.
A plug for Opera btw, it has several default user stylesheets, including a white on black and black on white one. And it doesn't look all that bad.
A plug for Opera btw, it has several default user stylesheets, including a white on black and black on white one. And it doesn't look all that bad.
80casvelyn
Am I the only person who absolutely despises non-fixed headers? The only thing worse than headers that stay at the top of a long page are those headers that "roll up" until you move your cursor to the top of the page to make them come back down again.
81brightcopy
Tim talked about having code that automatically set the headers to non-fixed when the screen size was a certain shortness. My guess is that's just not been gotten to yet while they fix all the other bugs.
82hailelib
I find that the more I use the new design the better I like it. That includes the current header. I really like it for long pages on my iPad. (My laptop is old and the resolution is low enough that I can set the font for the iPad fairly small and have more above the fold than on the laptop.)
83MrsLee
Just putting in my 2 cents, I love the colors, like a library. I wouldn't mind less glare, but I think there is an app which will take the glare out of a bright page, cannot recall the name of it at the moment. I will love when the blue bars in the talk pages go with the new color scheme as well.
I also love the Home page. I have always avoided it before because I couldn't navigate easily from there to my groups etc., but now I can, so I don't miss my profile and I'm using the Home page. Love! how easy it is to customize.
I think I read that Currently Reading will return? Maybe bigger and better? I am waiting for that.
Also enjoyed the little yellow square to tell me I had a message, although I almost didn't notice it, now I know what to look for. The pink on the private comments is a bit bold for me, but, no biggie.
Also, don't know the language, but the top bar seems more user friendly to me now. Not sure why, maybe it's just that I don't have to look at a weird pink every time I use it. ;)
Thank you for all you do!
I also love the Home page. I have always avoided it before because I couldn't navigate easily from there to my groups etc., but now I can, so I don't miss my profile and I'm using the Home page. Love! how easy it is to customize.
I think I read that Currently Reading will return? Maybe bigger and better? I am waiting for that.
Also enjoyed the little yellow square to tell me I had a message, although I almost didn't notice it, now I know what to look for. The pink on the private comments is a bit bold for me, but, no biggie.
Also, don't know the language, but the top bar seems more user friendly to me now. Not sure why, maybe it's just that I don't have to look at a weird pink every time I use it. ;)
Thank you for all you do!
84Morphidae
I hate hate stabbity-stab hate the fixed header. I don't like the dark colors but I can live with them. Meanwhile I'm sticking with the old style until the very last second.
85mckait
LOL @ Morphy.... I kinda like the new header, and the fact that it is always just right there when you want to go somewhere else. So.. sorry about the stabby stab hate .. LOl again.
86casaloma
>84 Morphidae: ha!
That explains why the color resembles dried blood. :-(
That explains why the color resembles dried blood. :-(
87shanaqui
I've now got a Stylish script running on Firefox that just makes the background greyish, thanks to another user who had the same problem and knows more about css than I do. It makes so much difference and it barely looks different.

MInd you I am not lashing out, I'm just saying that is my conclusion. I have issues with all of the above, and manage to survive life. ( The fragrance thing is the hardest though) So, my problem is my problem. I don't expect the world to turn differently to suit me
That's an exhausting way to live. I agree that you can't force anybody to, but you can ask. And if they won't do what you need, you can find a way around it or remove yourself from the cause of the problem. But it's always good to start out by asking. People would never know there was a problem if nobody mentioned it.
The way people respond to such requests tells you so much about what they're like, too.

MInd you I am not lashing out, I'm just saying that is my conclusion. I have issues with all of the above, and manage to survive life. ( The fragrance thing is the hardest though) So, my problem is my problem. I don't expect the world to turn differently to suit me
That's an exhausting way to live. I agree that you can't force anybody to, but you can ask. And if they won't do what you need, you can find a way around it or remove yourself from the cause of the problem. But it's always good to start out by asking. People would never know there was a problem if nobody mentioned it.
The way people respond to such requests tells you so much about what they're like, too.
88mckait
>87 shanaqui: It can be difficult :P but it's my problem really. What I can't figure out is why this particular woman continues to wear the fragrance the days she knows she is coming in. She simply came in the next time and siad she was wearing the spray, because she does every day. Sigh. It takes 3 hours or so for the lightheadedness and nausea/headache to subside a bit, hours more for it to go completely. I just figure that she doesn't really "get" how bad it is to have sensitivities to chemicals. Fantastic cleaning spray is dreadful. Gaspy terrible stuff.
So.. I like that greyish background.... how did you achieve that? Does it work across the board or do you have to do something n every site? *Showing my ignorance. *
So.. I like that greyish background.... how did you achieve that? Does it work across the board or do you have to do something n every site? *Showing my ignorance. *
89bookel
I finally got Blank monitor thingy to do a pale background, but it hid the LT logo and wiped colours in forum posts. Pffft. Turned it off.
I'd like to know about Stylish too. Will sort it out tomorrow.
I'd like to know about Stylish too. Will sort it out tomorrow.
90LucindaLibri
Just discovering now . . . so I guess now I know why the backlog of dates bugs has gone unattended and unresponded to . . .
Sorry, but the brown/mostly white is more boring and depressing than I can describe. Agree with the burgundy suggestions, but really just need more color and/or themes that I could customize or choose to brighten my day and my LT experience.
Mostly find the whole design boring . . . but that seems to be the way design is going these days . . . Nothing on the page stands out visually, which means to me it all blurs together making it harder to find what I'm looking for.
Agree with comments about too much in long list in the center with too much dead space on the sides. I liked having two columns of the info I wanted to see (which I could customize) . . . now my only choice is what goes in the long center column.
The new formats for the news items are actually less readable and less informative to me. I liked being able to see headlines at a quick glance.
Really just logged in this morning to enter a date and see if the date problems are being addressed (not), so will come back to this later . . .
Sorry, but the brown/mostly white is more boring and depressing than I can describe. Agree with the burgundy suggestions, but really just need more color and/or themes that I could customize or choose to brighten my day and my LT experience.
Mostly find the whole design boring . . . but that seems to be the way design is going these days . . . Nothing on the page stands out visually, which means to me it all blurs together making it harder to find what I'm looking for.
Agree with comments about too much in long list in the center with too much dead space on the sides. I liked having two columns of the info I wanted to see (which I could customize) . . . now my only choice is what goes in the long center column.
The new formats for the news items are actually less readable and less informative to me. I liked being able to see headlines at a quick glance.
Really just logged in this morning to enter a date and see if the date problems are being addressed (not), so will come back to this later . . .
91LucindaLibri
Okay the new "pink" for the comments on our profiles is truly hideous and too dark (making the comments difficult to read).
Did you pass this through a contrast checker?
Did you pass this through a contrast checker?
93drasvola
The 'Your Tags' module now lists tags alphabetically down in columns left to right. With the number of tags in a separate column. Much, much better, thank you.
94shanaqui
mckait, bookel: If you have Firefox, it's easy to set up. Get the add-on Stylish here, and then go to "manage styles". Click "write new style" and then paste in the following:
"@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("librarything.com") {
body { background: #f4f4f4 !important; }
}"
(Without the quotation marks.)
You can change the background colour to whatever suits you, in fact, by editing that hex code (where it says #f4f4f4). Maybe #FAE3EA appeals (it's a pinky colour I randomly chose to possibly go with the header). Whatever you like. Colorpicker might help you get a colour that suits.
Credit to lynnoconnacht for the code.
"@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("librarything.com") {
body { background: #f4f4f4 !important; }
}"
(Without the quotation marks.)
You can change the background colour to whatever suits you, in fact, by editing that hex code (where it says #f4f4f4). Maybe #FAE3EA appeals (it's a pinky colour I randomly chose to possibly go with the header). Whatever you like. Colorpicker might help you get a colour that suits.
Credit to lynnoconnacht for the code.
95Collectorator
This member has been suspended from the site.
96mckait
Shanaqui, Thank you :) I don't use FF, it got too clunky for my old laptop so I switched to chrome. Maybe there is something that will do the deed with chrome? And I do have an offer of help from a friend here... but we are waiting to see how things all shake down first.
I appreciate your help though!
Hey, I've been to Wales ! Wonder if I saw you :D
I appreciate your help though!
Hey, I've been to Wales ! Wonder if I saw you :D
97dovelynnwriter
#96 mckait, if I recall Stylish works with Chrome too, though I'm afraid I don't know how to set it up for that since I don't use it.
99overlycriticalelisa
>8 Essa: essa - omg that is (probably obvious to other people) awesome. changing my world! thank you for this!!
100mckait
I will look into it, thank you lynn >97 dovelynnwriter:
101Heather19
91: Oh goodness, I hadn't even gotten there yet. Yikes! That pink is much too dark, makes the light, small text fade into the background and look even lighter and smaller.
(Am I the only one who thinks they shouldn't *have* to jump through hoops with add-ons and coding in order to make a website *readable*? I see that some people like this change, but I for one will not be messing with add-ons and settings just to be able to *use* LibraryThing.)
(Am I the only one who thinks they shouldn't *have* to jump through hoops with add-ons and coding in order to make a website *readable*? I see that some people like this change, but I for one will not be messing with add-ons and settings just to be able to *use* LibraryThing.)
102keristars
...I don't think I even realized the pink for private messages had changed, and I've sent/received several of them over the last few days.
103dovelynnwriter
#101 Oh, I'm very unhappy about it for exactly those reasons. But at least this way I can easily check the changes to the new design and try to keep giving feedback. It may make a difference, after all.
104davisfamily
I don't really care about the color scheme.
I could be horse poo on barf and I'm good.
Just want an easy to navigate place to do my book thing...
I could be horse poo on barf and I'm good.
Just want an easy to navigate place to do my book thing...
105krazy4katz
Succinctly phrased.
106Heather19
*is now trying to picture what horse poo and barf would look like as a color scheme, thanks a lot!*
107ForeignCircus
I have to agree that the background color for profile comments is absolutely terrible.
108jjwilson61
Tim's already said that that will change as will the colors of the message headers in Talk. The color change hasn't been rolled out to all areas of the site yet so there are going to be clashing colors in places.
109omargosh
#108 by jjwilson61>
Actually, they did change the private-message color with the redesign. It used to be #FFECEC and is currently #EFCECC, which is darker (the border also changed colors). It's interesting that there is a perception that it's too low-contrast, because the contrast ratio of #000000 (the black text) on #EFCECC is 14.4, and the WCAG recommends a minimum of only 7 for body text.
Actually, they did change the private-message color with the redesign. It used to be #FFECEC and is currently #EFCECC, which is darker (the border also changed colors). It's interesting that there is a perception that it's too low-contrast, because the contrast ratio of #000000 (the black text) on #EFCECC is 14.4, and the WCAG recommends a minimum of only 7 for body text.
110vancouverdeb
Not a fan of the new colours, but worse than is that I cannot figure how to find the new reviews/ hot reviews. I've been poking around but cannot find them. Please let me know how to do that.
111jjmcgaffey
110> Look in the New Home comments threads, not this one - the #2 thread starts with a list of all the modules on the new home page and where they can be found - on which sub-home page (left link list). I favorited that message as soon as I saw it - figuring out where things are is the most complicated part of the new home page! Once you've found it, you can put it on the Dashboard (front home page).
Hot Reviews etc are under Discovery>Reviews - look on the left panel when you're on your Home page.
Hot Reviews etc are under Discovery>Reviews - look on the left panel when you're on your Home page.
112sjmccreary
Mostly, I like the new design. The color is nice, but the pink and blue on the talk pages needs to be changed in order to go better with the new chocolate brown. I love the fixed top bar - I've been wanting this for a long time.
113bookel
Look up stylish chrome on Google, and there are instructions.
http://userstyles.org/help/stylish_chrome
In Mozilla Firefox, once you've installed it following the above instructions, you may need to Enable it (Stylish in bottom left of browser, Manage Styles). I clicked on the name I gave the style (LibraryThing) and it showed the background changed on the open LT page. It does make a difference and doesn't change the page much. You can edit the style to find the colour you like (see colorpicker http://www.colorpicker.com/ )
I'm trying that pink colour FAE3EA and that's not bad, less glary than the grey (message box where I'm typing now is still white).
Trying a pale green C1DECF and that's good too. Anything goes with chocolate! I like the green. Will keep that for now.
Some areas are still white (eg. see Home page) but it's a big improvement on before.
This is great; I'll be able to apply it to other websites that have a white background. Google, WorldCat, Google Books, etc. done, and it works!
http://userstyles.org/help/stylish_chrome
In Mozilla Firefox, once you've installed it following the above instructions, you may need to Enable it (Stylish in bottom left of browser, Manage Styles). I clicked on the name I gave the style (LibraryThing) and it showed the background changed on the open LT page. It does make a difference and doesn't change the page much. You can edit the style to find the colour you like (see colorpicker http://www.colorpicker.com/ )
I'm trying that pink colour FAE3EA and that's not bad, less glary than the grey (message box where I'm typing now is still white).
Trying a pale green C1DECF and that's good too. Anything goes with chocolate! I like the green. Will keep that for now.
Some areas are still white (eg. see Home page) but it's a big improvement on before.
This is great; I'll be able to apply it to other websites that have a white background. Google, WorldCat, Google Books, etc. done, and it works!
114Hibou8
In case this hasn't already been mentioned...
on the dashboard, "Your books" and "Your Zeitgeist" repeat each other slightly. I know I can modify what info is shown, but I would love to see these two sections combined, and have all my interesting stats right at the top beside my user picture and search box.
on the dashboard, "Your books" and "Your Zeitgeist" repeat each other slightly. I know I can modify what info is shown, but I would love to see these two sections combined, and have all my interesting stats right at the top beside my user picture and search box.
115Lunarreader
Wow, some really fine examples of "resistance to change" here :)
All of you at LT, keep up the good work!
Happily also some nice quick adopters ... the world will move on ... let's participate.
All of you at LT, keep up the good work!
Happily also some nice quick adopters ... the world will move on ... let's participate.
116dovelynnwriter
#113 Trying a pale green C1DECF and that's good too. Anything goes with chocolate! I like the green. Will keep that for now.
Ooooh. Yes, me too. It's not a colour I'd like to see LT change to by default, I think, but it's pretty. #e6f8e4 is a paler green that looks fairly nice too. It gives a little more glare, though.
Some areas are still white (eg. see Home page) but it's a big improvement on before.
There's also a thin white bar below the navigation and, if you don't stay logged in on LT between sessions, the log-in page will look wonky because that big book graphic has a white rather than a transparent background. I suspect it's the same for some of the other graphics.
Tim, as a question: since you're not done with streamlining the colours (and the CSS code) yet, is there any chance you'd be willing to put up a note on this somewhere to offer users with glare-issues a temporary work-around? That way we'll be able to offer feedback on the actual design and we can leave making sure the colour scheme doesn't render the site (practically) unuseable until the point where it's easier to tackle. I suspect you'd still get complaints about the contrast from people bothered by it and from people who feel this shouldn't be necessary, but if the note comes with an explanation like "Because of the nature of the redesign, this is a problem we've relegated to a time when it's easier to fix. In the meantime, here's a functional work-around. It's not particularly pretty, but it'll help" or something like that that might help reduce that too because you're actively telling people you know it's a problem that you want to address, but coding-wise you've got bigger issues right now.
Is that something that could work while you get the design how you want it?
Ooooh. Yes, me too. It's not a colour I'd like to see LT change to by default, I think, but it's pretty. #e6f8e4 is a paler green that looks fairly nice too. It gives a little more glare, though.
Some areas are still white (eg. see Home page) but it's a big improvement on before.
There's also a thin white bar below the navigation and, if you don't stay logged in on LT between sessions, the log-in page will look wonky because that big book graphic has a white rather than a transparent background. I suspect it's the same for some of the other graphics.
Tim, as a question: since you're not done with streamlining the colours (and the CSS code) yet, is there any chance you'd be willing to put up a note on this somewhere to offer users with glare-issues a temporary work-around? That way we'll be able to offer feedback on the actual design and we can leave making sure the colour scheme doesn't render the site (practically) unuseable until the point where it's easier to tackle. I suspect you'd still get complaints about the contrast from people bothered by it and from people who feel this shouldn't be necessary, but if the note comes with an explanation like "Because of the nature of the redesign, this is a problem we've relegated to a time when it's easier to fix. In the meantime, here's a functional work-around. It's not particularly pretty, but it'll help" or something like that that might help reduce that too because you're actively telling people you know it's a problem that you want to address, but coding-wise you've got bigger issues right now.
Is that something that could work while you get the design how you want it?
117vancouverdeb
111 Thanks for the help! Problem solved!
118brightcopy
As mentioned on the other thread, the blue LINK colors (not the headers in talk) and purple visited link colors don't go well with this design.
Have you (cD or Tim) given much thought to a site-wide link color change?
Have you (cD or Tim) given much thought to a site-wide link color change?
119chg1
Yeah Blue and/or Purple with BROWN????
Imagine yourself wearing those colors all at once ...fashion mavens would have a FIT!!!!!!
Imagine yourself wearing those colors all at once ...fashion mavens would have a FIT!!!!!!
120Helenoel
Careful- my alma mater's colors are blue and brown..... Tufts University may not be the best color chooser, but its a tradition. And they do not, as far as I know, add purple.
121chg1
...well, asides from being the alma mater of my chemistry and physics teacher (in passim: many moons ago)
that is something to be said about it!
that is something to be said about it!
;-)
122link_rae
suddenly got loads of cyrillic author names ???
ps
would also love to be able to remove all ratings (?)
ps
would also love to be able to remove all ratings (?)
123BTRIPP
OK ... I will admit that I have read none of the several hundred previous posts in this thread, so it is entirely possible that this has been brought up already.
However, I just noticed today that the little tan tab that used to be next the post number for posts that one had made to a Talk thread has disappeared. Frankly, I don't know if this JUST happened or if this went away with the new design ... I know it was there very recently (within a week or so?), as I was using it to find posts I'd made in a thread to see if they were being referred to (by number) further on in the thread.
Needless to say, I would very much like to have this design feature re-instated, as it's easier scrolling to find that marker than it is to use the browser's search-on-page function to find my name.
However, I just noticed today that the little tan tab that used to be next the post number for posts that one had made to a Talk thread has disappeared. Frankly, I don't know if this JUST happened or if this went away with the new design ... I know it was there very recently (within a week or so?), as I was using it to find posts I'd made in a thread to see if they were being referred to (by number) further on in the thread.
Needless to say, I would very much like to have this design feature re-instated, as it's easier scrolling to find that marker than it is to use the browser's search-on-page function to find my name.
124keristars
123> It went away with the new color scheme, but Tim has noted it and it's on their list to look at.
Seems to me they changed it to a purpley color vs. blue or reddish, but it's not differentiated enough from the reddish for most of us. (I noticed it was a slightly different color when I was on a monitor that exaggerates small differences in shade a bit more than my usual one.)
It's #F4EDE7 rather than #F4E5DA.
Seems to me they changed it to a purpley color vs. blue or reddish, but it's not differentiated enough from the reddish for most of us. (I noticed it was a slightly different color when I was on a monitor that exaggerates small differences in shade a bit more than my usual one.)
It's #F4EDE7 rather than #F4E5DA.
125bookel
Looking at "Your tags">"All tags". It is impossible to use with text zoomed in (see Mozilla Firefox, zoom in using the browser or mouse scroll wheel forwards + Ctrl. A simple test as to whether the webpage would be accessible by zooming in. Numbers and words overlap in all columns.
Zooming out makes the text too small (to me). It has four columns of text.
Your Collections (three columns) works fine zoomed in on the computer (not on the phone).
Zooming out makes the text too small (to me). It has four columns of text.
Your Collections (three columns) works fine zoomed in on the computer (not on the phone).
126Vivl
Note: Do not use the new website outside on a laptop! The contrast issue becomes, unsurprisingly perhaps, extreme. The top bar becomes completely black and no amount of waggling the screen angle will give it even the merest blush of brown.
Yikes!
After this little time of using the new site design I'm still put off by the blocky lettering on the compact screen view (as I've said before, the font sizing is fine on the selected tab but ugly/blobby on the others) and the clash of blue/purple and brown.
Still, I'm very impressed, as I have been from my arrival here at LT in the great exodus of a few months back, at the responsiveness of the crew who run this join. Reading through threads and seeing direct comments to bug reports with a "fixed" response: marvellous!
Yikes!
After this little time of using the new site design I'm still put off by the blocky lettering on the compact screen view (as I've said before, the font sizing is fine on the selected tab but ugly/blobby on the others) and the clash of blue/purple and brown.
Still, I'm very impressed, as I have been from my arrival here at LT in the great exodus of a few months back, at the responsiveness of the crew who run this join. Reading through threads and seeing direct comments to bug reports with a "fixed" response: marvellous!
127andyl
#126
Just tried it on my laptop - nice brown colour at a number of screen angles.
Have you tried altering the contrast and brightness on your laptop - and not just move the screen
Just tried it on my laptop - nice brown colour at a number of screen angles.
Have you tried altering the contrast and brightness on your laptop - and not just move the screen
129BTRIPP
Re. #124: "It's #F4EDE7 rather than #F4E5DA."
Wow, that is a lot more subtle than the tan-tab-at-the-end-of-a-salmon-bar scheme previously ... I hope when it's reinstated that it will be sufficiently evident to stand out in the midst of a reasonably rapid scroll.
Wow, that is a lot more subtle than the tan-tab-at-the-end-of-a-salmon-bar scheme previously ... I hope when it's reinstated that it will be sufficiently evident to stand out in the midst of a reasonably rapid scroll.
130lindapanzo
After using the new design for a week, I know where the things I like are located and/or how to get to them, which is the most important thing. To me, what the site looks like is less important.
I guess I've gotten used to it, at some point. I don't dislike the black (which looks like a dark brown on my other devices) across the top as much as I thought I would.
I guess I've gotten used to it, at some point. I don't dislike the black (which looks like a dark brown on my other devices) across the top as much as I thought I would.
131modalursine
Everybody keeps talking about "brown" headers.
What brown?
I see black, but maybe that's just me.
When I hover over the menu entries, I see a very faint reddish sort of color change around the entry. Missed it the first few scores of times but looking closely now I see it. Too faint to be useful.
I'm using Firefox 22.0 w Win 7 home edition.
I was able to find the import and export pages with only minor fumbling, so no worries. Everything else I normally use is pretty much up front and obvious.
Maybe I'm getting old and grumpy, but at this point stability of the interface is probably more important to me than (further) optimizing its ease of use or ease of learning. Whatever the changes were from "the old fashioned way" they are subtle enough so that I'm not experiencing any major problems doing in the new world what I could do without hesitation in the old world.
On the other side, I'm not exactly having a "Wow! This is more fun than Leningrad!" moment about the glorious new interface here either.
On the up side, there hasn't been a "Hey where the blazes did they move the effing murble control to anyway?" moment either.
What brown?
I see black, but maybe that's just me.
When I hover over the menu entries, I see a very faint reddish sort of color change around the entry. Missed it the first few scores of times but looking closely now I see it. Too faint to be useful.
I'm using Firefox 22.0 w Win 7 home edition.
I was able to find the import and export pages with only minor fumbling, so no worries. Everything else I normally use is pretty much up front and obvious.
Maybe I'm getting old and grumpy, but at this point stability of the interface is probably more important to me than (further) optimizing its ease of use or ease of learning. Whatever the changes were from "the old fashioned way" they are subtle enough so that I'm not experiencing any major problems doing in the new world what I could do without hesitation in the old world.
On the other side, I'm not exactly having a "Wow! This is more fun than Leningrad!" moment about the glorious new interface here either.
On the up side, there hasn't been a "Hey where the blazes did they move the effing murble control to anyway?" moment either.
132brightcopy
#131 by modalursine> The bar at the top is brown. Some screens show it as black but it's brown in that the color given to the web browser is definitely one for brown (fading from a darkish to a very dark chocolate). Monitor calibration varies wildly from person to person. No matter what color is picked, you probably see it differently on your monitor. This is why when conversations about the "salmon" color used to come up, people would always say "it's not salmon, it's _____" ("bandaid" and "vomit" were a couple of favorites).
Here's a post I made about it earlier:
Of use to people who want to read about calibrating their monitor so they are seeing closer to "standard" colors rather than their own "out of whack" colors:
http://www.pcworld.com/article/241957/how_to_calibrate_your_monitor.html
Perhaps an easier "good enough" approach for some people:
http://www.wikihow.com/Calibrate-Your-Monitor
Here's a post I made about it earlier:
Of use to people who want to read about calibrating their monitor so they are seeing closer to "standard" colors rather than their own "out of whack" colors:
http://www.pcworld.com/article/241957/how_to_calibrate_your_monitor.html
Perhaps an easier "good enough" approach for some people:
http://www.wikihow.com/Calibrate-Your-Monitor
133conceptDawg
68: The anchor hashes pointing to the wrong place on the page.
Yeah, I had that solution already in place. The issue is that every anchor on the site must be classed. That's a rather large job. I thought I found most of them but I've missed some too. It'll be iterative, such is the life of an LT developer.
Yeah, I had that solution already in place. The issue is that every anchor on the site must be classed. That's a rather large job. I thought I found most of them but I've missed some too. It'll be iterative, such is the life of an LT developer.
134brightcopy
#133 by conceptDawg> I take it this didn't work?
ETA: Replaced with the CSS it looks like you're working on (changed your "top: -50" to "top: -50px", too.) This seems to work for me but then I'm probably missing some use case.
a[name] {
position: relative;
display: block;
visibility: hidden;
top: -50px;
}
135benitastrnad
I am having trouble with the Dates feature when I add a book to the list. Specifically the From Where? feature. I have added in sites where I regularly obtain titles, but I can't seem to delete any of those sites. Is there some way to do that? I don't want to keep junking up the selection with more and more sites, when some of these places are even in business anymore.
136conceptDawg
#134 by conceptDawg> I take it this didn't work?
Actually, I'd been avoiding the name pseudo-selector because, in true LT fashion, we have various versions of how links are created/used/targeted throughout the site and I didn't want to have an over-reaching rule.
There's a tightrope that I have to walk when making any minor CSS change and I have to try and remember EVERY way in which we use various HTML features on the site (not to mention various browser differences and mobile issues). It's easier to be overly cautious most of the time. :) heh
I've rethought that and I think I'll just use the selector here. Changes coming soon.
Actually, I'd been avoiding the name pseudo-selector because, in true LT fashion, we have various versions of how links are created/used/targeted throughout the site and I didn't want to have an over-reaching rule.
There's a tightrope that I have to walk when making any minor CSS change and I have to try and remember EVERY way in which we use various HTML features on the site (not to mention various browser differences and mobile issues). It's easier to be overly cautious most of the time. :) heh
I've rethought that and I think I'll just use the selector here. Changes coming soon.
137brightcopy
#136 by conceptDawg> I hear ya. If you had to walk it back, you could at least blanket-rule certain things like Talk (i.e. .talktopic a[name]). I daresay Talk is 99% of the use case for needing the bar not to cover up the anchor.
138conceptDawg
Yeah, usually. We actually have named anchors on EVERY page of the site (if only for "top" of the page). But yes, Talk is probably the large majority of use case here.
139conceptDawg
My goal is to have a more structured...er...structure for LT pages. They've grown a lot since the beginning and with that growth comes the inevitable cruft. It's not any sort of bad comment about the way we do things, it just happens in the early years of a quickly growing site.
140omargosh
Could it maybe be "top: -53px" instead? There's just something odd-looking (IMHO) about how the post header bleeds into the box-shadow.
141brightcopy
#140 by omargosh> Yeah, I can see that. It struck me as odd at first, too.
I'm probably jinxing it by saying this, but I'm just glad it fixed one of my longstanding annoyances - anchors for message 123 previously actually linked to message 122. And if message 122 was a post longer than your screen, then you wind up in the middle of the post before the one you're trying to go to. Please don't revert to this behavior.
I'm probably jinxing it by saying this, but I'm just glad it fixed one of my longstanding annoyances - anchors for message 123 previously actually linked to message 122. And if message 122 was a post longer than your screen, then you wind up in the middle of the post before the one you're trying to go to. Please don't revert to this behavior.
142Collectorator
This member has been suspended from the site.
143conceptDawg
140: Could it maybe be "top: -53px" instead?
It certainly COULD be. With the right gift to you know who. Hint, hint.
But seriously, that's a good observation. On my list.
It certainly COULD be. With the right gift to you know who. Hint, hint.
But seriously, that's a good observation. On my list.
144CarolO
Any chance one of the options would be list instead of cover size for recently added and the recommendations? I would prefer to just see the book title and author rather then a picture of the book cover.
Not a big deal, just a preference.
Otherwise I have no problem with change, different colors will not affect my usage, honestly no strong attachment to the old or the new style - just happy to have LT keeping track of my books for me.
I confess I did not read every message above but I think I did read all the official LT messages and did not see this issue addressed.
Not a big deal, just a preference.
Otherwise I have no problem with change, different colors will not affect my usage, honestly no strong attachment to the old or the new style - just happy to have LT keeping track of my books for me.
I confess I did not read every message above but I think I did read all the official LT messages and did not see this issue addressed.
145JerryMmm
Heh. when I now click on a post number on this thread, the c-bar disappears, until I scroll.
146omargosh
#143 by conceptDawg>
Sorry, apparently I'm clueless and am not sure what kind of gift you're hinting at. Perhaps one of the following? Please? Pretty please (with a dark-chocolate-covered cherry on top)? Thank you? A donation to LT? My upvote on the stackoverflow question/answer that brightcopy found? A thank you to him for pointing you to it? A box of dark-chocolate-covered cherries sent your way to enjoy with the new LT header? A check payable to Christopher Holland? All of the above?
Sorry, apparently I'm clueless and am not sure what kind of gift you're hinting at. Perhaps one of the following? Please? Pretty please (with a dark-chocolate-covered cherry on top)? Thank you? A donation to LT? My upvote on the stackoverflow question/answer that brightcopy found? A thank you to him for pointing you to it? A box of dark-chocolate-covered cherries sent your way to enjoy with the new LT header? A check payable to Christopher Holland? All of the above?
147conceptDawg
All of the above would be fine. :)
I made the change but I won't push it until later tonight or the morning some time because it will cause all of the css on the site to be invalidated and rebuilt. I'll push it out with some other changes.
I made the change but I won't push it until later tonight or the morning some time because it will cause all of the css on the site to be invalidated and rebuilt. I'll push it out with some other changes.
148omargosh
#147 by conceptDawg>
Thank you. It makes my day that an RSI involving a 3px difference is getting implemented for me.
Thank you. It makes my day that an RSI involving a 3px difference is getting implemented for me.
149jjmcgaffey
144> It's already there - not in Settings, but at the top of the module. You have a choice of Title|Covers|Shelf - Title puts it in text form (and then you can adjust numbers/columns/etc in Settings).
Somehow that line is invisible to a lot of people (or maybe Title doesn't make you/them think of text?). I've seen 5-10 comments asking the same thing (and no LT responses, because it's right there).
Somehow that line is invisible to a lot of people (or maybe Title doesn't make you/them think of text?). I've seen 5-10 comments asking the same thing (and no LT responses, because it's right there).
150Kellswitch
I have finally decided that the only thing I don't like is the color scheme and mostly that I miss the words Library Thing spelled out in that fun looking font. I don't like the L.
151jjmcgaffey
I answered you in the other thread - reposting here.
150> You're looking at it on a smaller screen - if you can find a bigger one, or make your browser window bigger, the full LibraryThing is still there. It just goes down to L (and a slightly narrower bar) to make more room on a small screen.
"Small" is interesting, though - I get the L on my XP computer, on a 19" monitor. It's square rather than widescreen, and I don't remember what the resolution is but it's not tremendous - but I never thought of it as a small screen before!
It's actually easier to look at the home page on that rather than my (more often used) widescreen laptop, because the home page is so vertical. The square screen has a lot more vertical view, so less scrolling.
150> You're looking at it on a smaller screen - if you can find a bigger one, or make your browser window bigger, the full LibraryThing is still there. It just goes down to L (and a slightly narrower bar) to make more room on a small screen.
"Small" is interesting, though - I get the L on my XP computer, on a 19" monitor. It's square rather than widescreen, and I don't remember what the resolution is but it's not tremendous - but I never thought of it as a small screen before!
It's actually easier to look at the home page on that rather than my (more often used) widescreen laptop, because the home page is so vertical. The square screen has a lot more vertical view, so less scrolling.
152conceptDawg
150: I miss the words Library Thing spelled out
The words come back if the window is large enough for them. If you have the space, just make your window bigger. If you don't then you're out of luck. Just imagine them being there. heh
The words come back if the window is large enough for them. If you have the space, just make your window bigger. If you don't then you're out of luck. Just imagine them being there. heh
153brightcopy
I've played with it a bit more on the iPad (v1), and I just don't think the fixed bar works very well there. I know it's most similar to a desktop but the problem is just how the browser handles the rendering. It often jumps around, disappears, shows up in the middle of the page.
Zooming in and out (through pinches or through double-taps) is also problematic. But that might have to do more with the auto-adjustment code that resizes the elements on the bar. I think it might also be useful to disable that on iPads (and maybe all mobile devices). I think maybe it should size itself to the initial size of the screen but not keep changing dynamically as the page is zoomed.
Zooming in and out (through pinches or through double-taps) is also problematic. But that might have to do more with the auto-adjustment code that resizes the elements on the bar. I think it might also be useful to disable that on iPads (and maybe all mobile devices). I think maybe it should size itself to the initial size of the screen but not keep changing dynamically as the page is zoomed.
154ELiz_M
>60 BobNolin: I would love to see the "titles | covers | shelf" moved to the settings dialog box! It would dramatically shorten the vertical space used by these modules in title format.
Automatic recs tightened, member recs as seen currently:

Or, at the very least, get rid of the redundant (next) at the bottom of the list, which is also above the list.
Automatic recs tightened, member recs as seen currently:

Or, at the very least, get rid of the redundant (next) at the bottom of the list, which is also above the list.
155ELiz_M
In the previous thread, post 339: OK, is anyone else seeing what I get on the home page where the number of books in "recently added" can only be changed in number of shelves? Because that's a pretty big mismatch.
Tim responded: You can now change the number of titles, if you're using text.
I am not able to change the number of titles in the Recently Added module.
ETA: I re-posted this in the New Home - Bugs, continued thread.
Tim responded: You can now change the number of titles, if you're using text.
I am not able to change the number of titles in the Recently Added module.
ETA: I re-posted this in the New Home - Bugs, continued thread.
156naelythe
how do I "unrevert?" I clicked it to compare with the old version, but now I can't find any way to go back..
also, even with my window maximized I only see the "L" logo. am I supposed to see the full word logo, like the old version?
also, even with my window maximized I only see the "L" logo. am I supposed to see the full word logo, like the old version?
157ELiz_M
>156 naelythe: On the home page, top right corner under Top news there should be a blue link that says something along the lines of "click to see the new design"
158jules_l
153> I've played with it a bit more on the iPad (v1), and I just don't think the fixed bar works very well there. I know it's most similar to a desktop but the problem is just how the browser handles the rendering. It often jumps around, disappears, shows up in the middle of the page.
I don't experience any of that on my iPad (v2), so it may well be a manifestation of the original iPad's lack of memory. Something else to go with the tabs reloading every time you switch between them. :-( What version of iOS are you running? iOS 5 presumably? That may be a factor too. Mobile Safari must get bug fixes when they push a new version of iOS, and some may relate to its CSS handling.
Personally I like the fixed bar at the top on the iPad, especially in Talk, because it's made it much faster for me to get back to the top and get to the next thread I want to read. So I'd like to keep it as an option, especially as it obligingly vanishes when I pinch and zoom (or tap to zoom).
I also rather like it on my iMac, since I've got one of the tiny bluetooth keyboards that doesn't actually have a HOME button.
I don't experience any of that on my iPad (v2), so it may well be a manifestation of the original iPad's lack of memory. Something else to go with the tabs reloading every time you switch between them. :-( What version of iOS are you running? iOS 5 presumably? That may be a factor too. Mobile Safari must get bug fixes when they push a new version of iOS, and some may relate to its CSS handling.
Personally I like the fixed bar at the top on the iPad, especially in Talk, because it's made it much faster for me to get back to the top and get to the next thread I want to read. So I'd like to keep it as an option, especially as it obligingly vanishes when I pinch and zoom (or tap to zoom).
I also rather like it on my iMac, since I've got one of the tiny bluetooth keyboards that doesn't actually have a HOME button.
159SylviaC
>153 brightcopy:, 158
I do have issues with the fixed bar on my iPad 2 (iOS 6.1.3) when I use zoom, and when composing messages.
I do have issues with the fixed bar on my iPad 2 (iOS 6.1.3) when I use zoom, and when composing messages.
160PhaedraB
I have no idea if this is related to the new design or not, but for the longest time I've had trouble re-arranging my list of collections. After the design change, it worked perfectly on the first try. :-)
If it's not related to the design change, good job anyway!
If it's not related to the design change, good job anyway!
162jules_l
159>
Okay, I now seem to be getting different behaviour on my iPad (iPad 2, iOS 6.1.3) when I zoom than I was a couple of hours ago.
Then, if I zoomed in sufficiently (tap to zoom in on the centre column would be enough), I was finding that the chocolate bar zoomed itself off the top of the screen and could be scrolled out of the way, then returned to its fixed position when I zoomed back to full screen again. That was actually fairly nice behaviour.
Now it's staying put at the top and zooming along with everything else to gobble up screen real estate. I don't think I'm zooming any differently than I was earlier, so I'm assuming the code is in flux. I guess I'll check again in the morning.
(Your books, Add books, Local and More still seem to have the bar scroll up when I zoom in, which makes me think it may be the second level bar on the other tabs that's causing them not to do it. Talk seems to be a bit of an anomaly - if I scroll down the page far enough it eventually scrolls out of the way, but a fair chunk of the page is going under it first.)
Okay, I now seem to be getting different behaviour on my iPad (iPad 2, iOS 6.1.3) when I zoom than I was a couple of hours ago.
Then, if I zoomed in sufficiently (tap to zoom in on the centre column would be enough), I was finding that the chocolate bar zoomed itself off the top of the screen and could be scrolled out of the way, then returned to its fixed position when I zoomed back to full screen again. That was actually fairly nice behaviour.
Now it's staying put at the top and zooming along with everything else to gobble up screen real estate. I don't think I'm zooming any differently than I was earlier, so I'm assuming the code is in flux. I guess I'll check again in the morning.
(Your books, Add books, Local and More still seem to have the bar scroll up when I zoom in, which makes me think it may be the second level bar on the other tabs that's causing them not to do it. Talk seems to be a bit of an anomaly - if I scroll down the page far enough it eventually scrolls out of the way, but a fair chunk of the page is going under it first.)
163brightcopy
I find that it tries to do it's automatic resizing thing but to resize to the VISIBLE width of the page, which gets icky past a certain level because then the pieces start to overlap. And things get wiggy when you're zoomed in and you pan left/right. The bar pans at a different rate than the rest of the page and its just overall offputting.
164jules_l
153> The bar pans at a different rate than the rest of the page and its just overall offputting.
Yeah, that's what I'm seeing on the Talk page now when I scroll up/down as well.
Yeah, that's what I'm seeing on the Talk page now when I scroll up/down as well.
165naelythe
157: I clicked on every possible link and sublink and did "ctrl f" for "news" and the only thing that got a hit was the "connection news" tab. am I just being an idiot (entirely possible), or is this some sort of bug?
167naelythe
my page doesn't show the top or recent news sidebar.
I'm not sure how to paste a screenshot here, but the bars that say "reorder, remove, settings" are flush with the right side of the page, directly in line under the search bar and the "edit profile" link.
edit: if it's possible to turn that off, I probably did at some point, because I never look at it and I don't like clutter.. otherwise, beats me!
I'm not sure how to paste a screenshot here, but the bars that say "reorder, remove, settings" are flush with the right side of the page, directly in line under the search bar and the "edit profile" link.
edit: if it's possible to turn that off, I probably did at some point, because I never look at it and I don't like clutter.. otherwise, beats me!
168keristars
167> I think Tim posted in the homepage thread that he turned off the righthand news column for narrower screens, at least until it's more modular.
169naelythe
yup, that was it. logged in using the desktop and changed it back. thanks! apparently the browser on my laptop thinks this screen is too narrow.
ps. you have no idea how nice it feels to not actually be an idiot for once ;)
ps. you have no idea how nice it feels to not actually be an idiot for once ;)
170lit_chick
The new design does not like Safari (at least not on my computer). I've always used Safari on LT and have never had a problem until now. When I enlarge the screen by swiping on my mouse pad, I get the twirly wheel and then the browser freezes, or crashes.
Don't know what the connection could possibly be, but is anyone else experiencing this?
Don't know what the connection could possibly be, but is anyone else experiencing this?
171overlycriticalelisa
>170 lit_chick: i use safari and have had no problems, for what it's worth. i don't do a lot of enlarging the screen but it's happened by accident a few times and i tried it again for you now and no issues.
also, tim, thanks for fixing the white space in the recently added books on the dashboard. i'm really really liking these changes. and i'm impressed by how much you've sought people's feedback and tried to accommodate (before and after).
also, tim, thanks for fixing the white space in the recently added books on the dashboard. i'm really really liking these changes. and i'm impressed by how much you've sought people's feedback and tried to accommodate (before and after).
172bientrey
>170 lit_chick: I've an imac, OS X 10.7.5, Safari 6.0.5 and have suffered no problems with the new design.
174CarolO
>149 jjmcgaffey: Thanks!
175ForeignCircus
has there been any discussion about having the left and right columns in Talk be fixed so that they info there doesn't disappear when scrolling down in the middle column?
176naelythe
ok, this is what I think:
I really like the new design of the header, and that it's really and truly fixed and doesn't do that "jump" after hitting "page down" to follow you, and that when page scrolling nothing gets cut off (some sites page like the header/footer isn't there, so there's always text that gets covered up). it looks so much cleaner! I like that the vertical dividing lines aren't bolder. I like that clicking my name brings me to my profile.
I like that the page display resizes automatically and that for the most part there's no l-r scrolling necessary. the only annoying part is on the talk page. narrowing the screen to cut off all the white space doesn't work because the sidebars remain the same size. I guess that's good for the left column, since you don't really want the nav menu cut off, and you can always move the window half off the screen.. but the white space on the right actually gets WIDER when the page is narrowed, which causes the center text to shrink much faster than it otherwise would. what I noticed happening is that as the window gets narrower, the header shrinks, until it gets to a point where the search bar just starts getting cut off, but the page body doesn't do that - the "groups" sidebar keeps shoving over to the left, making the center text get ridiculously narrow, but the white space actually grows to the right of "groups" because the page really doesn't end until the end of the search bar. does that make sense at all? I guess what I'm asking is to make the talk page resemble the "your books" page with the way it acts when shrinking, if that's at all possible. (shrink to a certain point, then add the horizontal scroll, since all you need is in the center, anyway.)
as for the colors, I think the horizontal red bar under the header (and wherever else it shows up) clashes. I think the blue of the sublinks (like under the "home" tab) would be perfect for all the brighter blue links. also, the links in the left hand menus highlight as.. black. can they highlight in the same maroon as when you hover the mouse over the top tabs?
overall, no real issues - I'm glad this is all I can come up with - and I really, really appreciate you guys taking the time to read comments and brainstorm with members!
I really like the new design of the header, and that it's really and truly fixed and doesn't do that "jump" after hitting "page down" to follow you, and that when page scrolling nothing gets cut off (some sites page like the header/footer isn't there, so there's always text that gets covered up). it looks so much cleaner! I like that the vertical dividing lines aren't bolder. I like that clicking my name brings me to my profile.
I like that the page display resizes automatically and that for the most part there's no l-r scrolling necessary. the only annoying part is on the talk page. narrowing the screen to cut off all the white space doesn't work because the sidebars remain the same size. I guess that's good for the left column, since you don't really want the nav menu cut off, and you can always move the window half off the screen.. but the white space on the right actually gets WIDER when the page is narrowed, which causes the center text to shrink much faster than it otherwise would. what I noticed happening is that as the window gets narrower, the header shrinks, until it gets to a point where the search bar just starts getting cut off, but the page body doesn't do that - the "groups" sidebar keeps shoving over to the left, making the center text get ridiculously narrow, but the white space actually grows to the right of "groups" because the page really doesn't end until the end of the search bar. does that make sense at all? I guess what I'm asking is to make the talk page resemble the "your books" page with the way it acts when shrinking, if that's at all possible. (shrink to a certain point, then add the horizontal scroll, since all you need is in the center, anyway.)
as for the colors, I think the horizontal red bar under the header (and wherever else it shows up) clashes. I think the blue of the sublinks (like under the "home" tab) would be perfect for all the brighter blue links. also, the links in the left hand menus highlight as.. black. can they highlight in the same maroon as when you hover the mouse over the top tabs?
overall, no real issues - I'm glad this is all I can come up with - and I really, really appreciate you guys taking the time to read comments and brainstorm with members!
177JerryMmm
I prefer the middle column in Talk threads. Lines become too long to comfortable scan with your eyes after a certain point.
I have Talk set to display my Posts and my Groups, and that also gives me long enough titles of threads.
I don't use Groups, because the titles on those pages are too squished because of the boxes on the right.
What is "Your Groups" actually doing on the right?
I have Talk set to display my Posts and my Groups, and that also gives me long enough titles of threads.
I don't use Groups, because the titles on those pages are too squished because of the boxes on the right.
What is "Your Groups" actually doing on the right?
178Aerrin99
WOW! I haven't been hanging around LT in a while, so it was a very pleasant surprise to log on and find this! Like others, I think there's still some color-matching work to be done with this scheme, but there's pretty much nothing about this that I don't find a huge improvement over the old.
A tiny nitpick, though: the favicon in the old salmon really throws me off. Love to see a new brown/red one!
A tiny nitpick, though: the favicon in the old salmon really throws me off. Love to see a new brown/red one!
179brightcopy
Alas, I just realized something I said before was completely wrong:
I'm probably jinxing it by saying this, but I'm just glad it fixed one of my longstanding annoyances - anchors for message 123 previously actually linked to message 122. And if message 122 was a post longer than your screen, then you wind up in the middle of the post before the one you're trying to go to. Please don't revert to this behavior.
I forgot that this behavior is actually when you click on the unread message link from the talk topics view. It always links to the message BEFORE the one you actually want to read. The goal is to give context, but it often just looks dumb when there's long messages preceding the one you want to read.
I'm probably jinxing it by saying this, but I'm just glad it fixed one of my longstanding annoyances - anchors for message 123 previously actually linked to message 122. And if message 122 was a post longer than your screen, then you wind up in the middle of the post before the one you're trying to go to. Please don't revert to this behavior.
I forgot that this behavior is actually when you click on the unread message link from the talk topics view. It always links to the message BEFORE the one you actually want to read. The goal is to give context, but it often just looks dumb when there's long messages preceding the one you want to read.
180nerwende
I _really_ love the new look but I'm still going to switch back to the old design for now. I'm using the site 98% of the time from mobile/touch screen, and simple functionality like customising the dashboard seems to be impossible at the moment. Links to access module settings simply don't react at all. Also, I went to the "unused" page, and tried to use "add to dashboard" but those modules simply disappeared. Can't move the dashboard modules around either. The homepage is completely empty except for the links on top and left? And when I'm using fi.librarything.com things overlap towards the right side of the page (zeitgeist and search box for example) but that doesn't seem to happen on the English site - we have longer words in Finnish I'm afraid. ;)
Was testing on Safari/iPad this time around if it makes any difference. Can post screen caps if needed.
Was testing on Safari/iPad this time around if it makes any difference. Can post screen caps if needed.
182nerwende
I'll take some of what I wrote in 180 back. :D
After I submitted the post and returned to homepage, it stopped being empty and displayed the dashboard. I can even access the settings again, although I still can't move the modules around (and the friends module that disappeared from unused when I tried to add it to the dashboard had ended up in "about you" - from where I finally chased it to the dashboard successfully). ODD.
After I submitted the post and returned to homepage, it stopped being empty and displayed the dashboard. I can even access the settings again, although I still can't move the modules around (and the friends module that disappeared from unused when I tried to add it to the dashboard had ended up in "about you" - from where I finally chased it to the dashboard successfully). ODD.
183brightcopy
The "Come discuss the design" still pushes people to the original thread rather than this continued one. Going to have to keep updating that.
184conceptDawg
183: discussion link
Thanks, I changed it to point here now.
Thanks, I changed it to point here now.
185CharlesBoyd
Sort of okay with the new one, but didn't see/don't see the need for a new one.
186brightcopy
I think it's always a lot harder for folks who have thoroughly learned something to see the need for a revamp than it is for new users coming in. Nature of life.
187mysterymax
Now that I have fun customizing... and changed my vote from not liking it to liking it... please don't change it right away :)
188norabelle414
>186 brightcopy: OTOH, I've been here six years (tomorrow is my Thingaversary!) and I feel like I've got a whole new website to explore. I'm loving it.
189bookel
What happened to Talk on the home page?
Talk
All topics | Hot topics | Groups and posts | Your groups | Your posts | All discussions | Your books
Clicking on those headings takes you to the top of the page instead of staying put where the Talk section is put on Home page, and it appears to take a lot longer to load on a computer.
Talk
All topics | Hot topics | Groups and posts | Your groups | Your posts | All discussions | Your books
Clicking on those headings takes you to the top of the page instead of staying put where the Talk section is put on Home page, and it appears to take a lot longer to load on a computer.
190Helenliz
I thought the top navigation bar was fixed - it seems to be scrolling off the top of the page as you scroll down and I'm sure it wasn't when the scheme was introduced.
I liked the way it stayed where it was, as once you've scrolled all the way down to the bottom of a thread it's a long way to have to scroll back up.
I liked the way it stayed where it was, as once you've scrolled all the way down to the bottom of a thread it's a long way to have to scroll back up.
191mahsdad
189> I agree, something changed in TALK tonight. I had my Talk section on the home page set to show just the conversations I had "starred". That seems to have gone away. Help - bring it back. I like the talk, but only for the stuff that I've starred. I'll go to the Talk page if I want to find something else to star.
192keristars
190> On Wednesday evening Chris set the bar to relative, to scroll with the page, for mobile devices, because having it fixed caused various problems - one of which is that if I tried to participate in Talk beyond reading, I couldn't see what I was typing because the bar nearly touched my keyboard!
Another big problem is that it didn't work well with zooming or rotating the screen, and it would get stuck or the links would overlap.
Another big problem is that it didn't work well with zooming or rotating the screen, and it would get stuck or the links would overlap.
193conceptDawg
189:What happened to Talk on the home page?
You should ask this question over on the Home Page Bugs thread. Tim might not see it here and that's one for him.
You should ask this question over on the Home Page Bugs thread. Tim might not see it here and that's one for him.
194conceptDawg
190: re: Scrolling back up to the top on long talk threads
You can always click any of those little blue up arrows with a line above it on the right side of any talk message header. They will send you back to the top.
Also, are you using a mobile device to browse the site or did my mobile fix over-reach and nab your normal browser?
You can always click any of those little blue up arrows with a line above it on the right side of any talk message header. They will send you back to the top.
Also, are you using a mobile device to browse the site or did my mobile fix over-reach and nab your normal browser?
195Meredy
Has there been a change to the "Talk" display functionality?
For as long as I've been on LT, my chosen display option for "Talk" (usually "From your groups, your posts and your starred topics") remains the default whenever I come back to it. But now all of a sudden it is defaulting to "All topics" and I have to keep selecting "Groups and posts" to get back to that page. Disorienting and annoying.
For as long as I've been on LT, my chosen display option for "Talk" (usually "From your groups, your posts and your starred topics") remains the default whenever I come back to it. But now all of a sudden it is defaulting to "All topics" and I have to keep selecting "Groups and posts" to get back to that page. Disorienting and annoying.
196AndreasJ
Not read all posts spread over 4+ threads, but something that's striking me as inconsistent is that the navbar on top stays fixed, but if I want the submenu on the top left, I still have to scroll back. Since there's nothing beneath it, why not make it fixed too?
197conceptDawg
195: Talk functionality changed
Per Tim on another thread:
"The talk module was completely changed. So you would have lost which element was clicked, etc."
196: Left nav being fixed
It's something that we are considering but there will have to be a little ground work laid before we can turn that switch.
Per Tim on another thread:
"The talk module was completely changed. So you would have lost which element was clicked, etc."
196: Left nav being fixed
It's something that we are considering but there will have to be a little ground work laid before we can turn that switch.
198JerryMmm
>194 conceptDawg: Also, are you using a mobile device to browse the site or did my mobile fix over-reach and nab your normal browser?
Yes, and I would really prefer you didn't refix it. But I've seen others ask for it to be fixed in both meanings of the word, so...
It is my not so humble opinion that people who are saying it is too hard to scroll are missing some features of their keyboard or something. There's the Home key, or if that doesn't work the Ctrl+Home combo, there are the blue arrows to the top on each talk post header, you can select the scrollbar indicator and move it very swiftly to the top.
On touch only devices there's perhaps a case for a fixed navigation, however there there is limited screen real estate which makes a case for it to be relative.
Yes, and I would really prefer you didn't refix it. But I've seen others ask for it to be fixed in both meanings of the word, so...
It is my not so humble opinion that people who are saying it is too hard to scroll are missing some features of their keyboard or something. There's the Home key, or if that doesn't work the Ctrl+Home combo, there are the blue arrows to the top on each talk post header, you can select the scrollbar indicator and move it very swiftly to the top.
On touch only devices there's perhaps a case for a fixed navigation, however there there is limited screen real estate which makes a case for it to be relative.
199conceptDawg
Nope, not going to change anything then. It's fixed and doesn't scroll with the page on standard browsers and is relative and scrolls with the page on mobile browsers.
We may give people the choice to select their poison but the above combination is now the default for LT.
We may give people the choice to select their poison but the above combination is now the default for LT.
200JerryMmm
re leftnav being fixed, I wouldn't like that. It's nice to have some whitespace on the sides of talk topics. no distractions.
I sometimes miss the edition link on the leftnav on long work pages, but that's all.
I sometimes miss the edition link on the leftnav on long work pages, but that's all.
201JerryMmm
Just to be sure we're agreeing on the same topic before I go do my chores:
On my HTC Desire phone the chocolate bar disappears when I scroll down.
On my desktop using W7x32 & Opera 12.1 1024x768 it also disappears when I scroll down a long talk page.
I like that behaviour on both devices.
On my HTC Desire phone the chocolate bar disappears when I scroll down.
On my desktop using W7x32 & Opera 12.1 1024x768 it also disappears when I scroll down a long talk page.
I like that behaviour on both devices.
202bookel
Blue arrows? Never realised there were blue arrows or that it had a function, it's tiny ... always thought that was just decoration. Notes: hovering the mouse over it shows no alt tags -- text to say what it is. I always use Control + Home on the computer to get to the top, it's automatic. Thanks for the tip, hope it works on a mobile device, or I ought to figure out its home button in the browser. Usually I hit the back button. Thanks, clicking talk folders seems corrected now.
203AndreasJ
202 > Does Ctrl-Home do anything different from plain ol' Home? (I'm on a Windows 7 PC if it makes a difference.)
204bookel
Control + Home on my Windows 7 PC just goes to the top of this page. Far as I know it doesn't do anything different? Control + End goes to the bottom of the page. I wish it were quicker to get to the unread message on a mobile, as clicking go to unread, sometimes it is sooo slow. Sometimes it's quick (surprisingly so a few times on the 400 + messages post). Maybe it depends on signal ...
205JerryMmm
it may just happen on other programs than on a browser, but sometimes Home just goes to the top of the current viewing window, or the page, or something else, and ctrl+home goes to the top left of the program.
206bookel
Trying it -- haha, yes, ONLY clicking the Home button does the same thing, goes to the top in the browser (Mozilla Firefox). End goes to the end of the page. When not typing in the Add a message box, that is.
When typing in the Add a message box, the Home key goes to the beginning of the same line in which you're typing in. End goes to the end of the line. Control + Home goes to the beginning of the message you're typing. Control + End to the end of the message.
When typing in the Add a message box, the Home key goes to the beginning of the same line in which you're typing in. End goes to the end of the line. Control + Home goes to the beginning of the message you're typing. Control + End to the end of the message.
207jules_l
198> There's the Home key, or if that doesn't work the Ctrl+Home combo, there are the blue arrows to the top on each talk post header, you can select the scrollbar indicator and move it very swiftly to the top.
Bear in mind that not every keyboard is born equal. I'm mostly on an iMac with a bluetooth keyboard, and those don't have either a keypad section or the HOME/END/PAGE UP/PAGE DOWN stuff. And the same applies to any Macbook keyboard. I always used to use the blue arrows to get to the top of the page in Talk. Clicking on the fixed menu bar doesn't reduce the number of clicks, but it does mean that where I want to click is always in the same place on the page, which allows hand-to-mouse memory to get there faster. It's also a bigger target to click on.
The bigger target to click on was also an advantage on touchscreen devices too, and I found it useful on the iPad. I wouldn't mind it being available as an on/off option if that's ever possible at some future point.
Bear in mind that not every keyboard is born equal. I'm mostly on an iMac with a bluetooth keyboard, and those don't have either a keypad section or the HOME/END/PAGE UP/PAGE DOWN stuff. And the same applies to any Macbook keyboard. I always used to use the blue arrows to get to the top of the page in Talk. Clicking on the fixed menu bar doesn't reduce the number of clicks, but it does mean that where I want to click is always in the same place on the page, which allows hand-to-mouse memory to get there faster. It's also a bigger target to click on.
The bigger target to click on was also an advantage on touchscreen devices too, and I found it useful on the iPad. I wouldn't mind it being available as an on/off option if that's ever possible at some future point.
211jules_l
209> Thanks. I always forget those key combinations, so do the lazy thing and just click. I might have to persuade my brain to absorb a few more of them.
It looks like the L to Librarything logo transformation happens when the window is about 1000 pixels wide.
It looks like the L to Librarything logo transformation happens when the window is about 1000 pixels wide.
213JerryMmm
>210 brightcopy: brightcopy see >201 JerryMmm: - 1024x768, Opera says my window is 1019x638
(I'm using an old Dell Latitude D400 and RDP to my big machine)
(I'm using an old Dell Latitude D400 and RDP to my big machine)
215conceptDawg
Possible. It's possible that Opera is sending touch events, which is what I'm looking for currently.
216brightcopy
#215 by conceptDawg> From a cursory google, Opera didn't really support touch events at all. I use the past tense because apparently a few versions after JerryMmm's, they switched to webkit (via Chromium), and Chromium not only supports touch events but actually sends some of them from the desktop!
217Meredy
197: But lost just once, at upgrade time? or is it now meant to be lost every time I click away from the page? Because I have to reselect "Groups and posts" each time now instead of having it remain as it was the last time I was there. That's really a loss of convenience, for no gain that I can see.
218jjwilson61
217> Apparently there's a bug where the settings on the Talk module in Home and the Talk tab are still connected so that if you go to your Home page it will reset your settings on the Talk tab if they're different.
219Helenliz
OK, this is odd. On my home PC, the top bar scrolls, on my work laptop, it doesn't.
Neither is what I'd think of as a mobile device, so what is going on exactly?
Neither is what I'd think of as a mobile device, so what is going on exactly?
220Collectorator
This member has been suspended from the site.
221hailelib
I really liked having the 'chocolate bar' always available (as well as the right News column) on my iPad even if it did use vertical space. If we can get an option to do that I would be very pleased.
223brightcopy
conceptDawg: Here's some posts I made in the most recent Home bugs thread which should be here. Just wanting to make sure you saw it:
When you make your browser window small enough and reload, the right Top News, etc. column disappears (as intended). But then when I make it bigger (like, super big) and reload, it stays gone. FF and Chrome both.
Also, for some reason the font size for the left nav on Home pages went to 10px in Chrome but remains the normal 12px in FF.
#114 by timspalding> Yeah, not always. I'm not sure what the conditions are but it's reproducible through at least one refresh. And earlier today it went for at least several minutes where a refresh didn't make it show back up. At that point I stopped fiddling with it. But when I brought it back up to answer that question (Chrome was closed), it still didn't show back up. And we're talking a window that's over 1000px wide.
Similarly, there's a lag between when I make it small, then reload and when it DISappears.
#114 by timspalding> Here's a screenshot, even:

Note the tiny left nav font. I figured out this was part of the dynamic resize-to-fit logic. But it seems to be stuck just like the right-column is stuck. I've reloaded several times.
When you make your browser window small enough and reload, the right Top News, etc. column disappears (as intended). But then when I make it bigger (like, super big) and reload, it stays gone. FF and Chrome both.
Also, for some reason the font size for the left nav on Home pages went to 10px in Chrome but remains the normal 12px in FF.
#114 by timspalding> Yeah, not always. I'm not sure what the conditions are but it's reproducible through at least one refresh. And earlier today it went for at least several minutes where a refresh didn't make it show back up. At that point I stopped fiddling with it. But when I brought it back up to answer that question (Chrome was closed), it still didn't show back up. And we're talking a window that's over 1000px wide.
Similarly, there's a lag between when I make it small, then reload and when it DISappears.
#114 by timspalding> Here's a screenshot, even:

Note the tiny left nav font. I figured out this was part of the dynamic resize-to-fit logic. But it seems to be stuck just like the right-column is stuck. I've reloaded several times.
224Helenliz
222>ahh, good thought. Google Chrome at home, IE at work.
Still that's going to confuse the hell out of me...
Still that's going to confuse the hell out of me...
225conceptDawg
223: All of those things should be directed at Tim on the Home Page thread. Strangely enough he's doing all of those things without CSS and media queries. I may get him to switch over to using a media query to display/hide the news column though.
The only thing that sounds strange is the change in text size for the left nav in Chrome. There's no style to do that, as far as I'm aware...unless one got out of its fence.
The only thing that sounds strange is the change in text size for the left nav in Chrome. There's no style to do that, as far as I'm aware...unless one got out of its fence.
226timspalding
All of those things should be directed at Tim on the Home Page thread
I want to talk to you about them today, ConceptDawg. Ping me when you have time.
I want to talk to you about them today, ConceptDawg. Ping me when you have time.
227conceptDawg
224: There's also the problem of some desktops actually sending touch events because they thought it would be cool to have a huge standard Windows box that was a touchscreen (HP, I'm looking at you). I'm guessing that those machines send touch events in normal browsers too, though I don't have one to test on.
228Helenliz
227> I have just tried using IE from my home PC and that doesn't have the same issue of the scrolling menu bar. So some sort of PC/browser combination thing.
229timspalding
Can we get an option to limit the display to a specific country?
Added.
For as long as I've been on LT, my chosen display option for "Talk" (usually "From your groups, your posts and your starred topics") remains the default whenever I come back to it. But now all of a sudden it is defaulting to "All topics" and I have to keep selecting "Groups and posts" to get back to that page. Disorienting and annoying.
The two settings were affecting each other. That's fixed. You'll need to choose which you want again.
Clicking on those headings takes you to the top of the page instead of staying put where the Talk section is put on Home page, and it appears to take a lot longer to load on a computer.
Fixed.
Added.
For as long as I've been on LT, my chosen display option for "Talk" (usually "From your groups, your posts and your starred topics") remains the default whenever I come back to it. But now all of a sudden it is defaulting to "All topics" and I have to keep selecting "Groups and posts" to get back to that page. Disorienting and annoying.
The two settings were affecting each other. That's fixed. You'll need to choose which you want again.
Clicking on those headings takes you to the top of the page instead of staying put where the Talk section is put on Home page, and it appears to take a lot longer to load on a computer.
Fixed.
230CarolO
Returning to the Talk module on the Home page...saw several comments above...today it doesn't matter what I click on - your topics - your posts - your starred - I get the same results and they are not the talk threads that should be showing up.
232Lunarreader
Hello LT helpers,
on my homepage, in the "Talk" part, the "ignore topic" button (X) doesn't seems to work ... the topic stays visible.
Any help possible ? Or wait for the bug fix?
on my homepage, in the "Talk" part, the "ignore topic" button (X) doesn't seems to work ... the topic stays visible.
Any help possible ? Or wait for the bug fix?
233conceptDawg
232: Tim's on that one.
234bookel
No wonder I never noticed the blue arrows on a phone, images are turned off for quicker browsing of talk forums and there's no arrow nor text to replace it (alt or title tag).
235JerryMmm
Win 7x32 Opera/9.80 (Windows NT 6.1) Presto/2.12.388 Version/12.15 1024x768 (1019x638 inside window size)
I'm not complaining, mind.
I thought the webkit versions were still in beta.
And I'm afraid of change...
I'm not complaining, mind.
I thought the webkit versions were still in beta.
And I'm afraid of change...
236conceptDawg
234: Blue arrows
I've included both alt and title text for those icons now. No more complaining from ANY of you! :)
235: re Webkit
The webkit browsers are certainly not in any beta (each of them has their own beta versions, separate from the publicly downloadable ones). I'd recommend Chrome over Opera any day. Firefox too, for that matter. I'd probably rate them Chrome, Firefox, Safari (Mac), then Opera. Opera has some very "odd" stances on following standards vs. practical usage.
But that's just my personal views. Each person has different tastes and needs.
I use Chrome for my actual browsing but use FF for most of my development work because I like Firebug slightly better than the Chrome development tools (though they are catching up).
I've included both alt and title text for those icons now. No more complaining from ANY of you! :)
235: re Webkit
The webkit browsers are certainly not in any beta (each of them has their own beta versions, separate from the publicly downloadable ones). I'd recommend Chrome over Opera any day. Firefox too, for that matter. I'd probably rate them Chrome, Firefox, Safari (Mac), then Opera. Opera has some very "odd" stances on following standards vs. practical usage.
But that's just my personal views. Each person has different tastes and needs.
I use Chrome for my actual browsing but use FF for most of my development work because I like Firebug slightly better than the Chrome development tools (though they are catching up).
237brightcopy
Can't I complain that the alt text isn't ↑ and ↓? :D
I think JerryMmm was asking if Opera w/ webkit was still in beta. Apparently it was in May but was released in final form a little over a week ago.
#236 by conceptDawg> Funny you should say that. I generally am the OPPOSITE. I feel like Chrome's dev tools just work a lot more intelligently and responsively, but I use FF for my main browser. X)
I think JerryMmm was asking if Opera w/ webkit was still in beta. Apparently it was in May but was released in final form a little over a week ago.
#236 by conceptDawg> Funny you should say that. I generally am the OPPOSITE. I feel like Chrome's dev tools just work a lot more intelligently and responsively, but I use FF for my main browser. X)
238reb922
Is there any way it can be easier to get to the Early Reviewer Books and the list of books won? Or can anyone tell me if a way currently exists? These two things seem a bit deep into the website compared to before. Aside from that no complaints.
239conceptDawg
The Early Reviewers news item will be listed on the right hand side at the top of the Dashboard home page whenever there are new books. As for the list of books won, that's a little harder. You'll have to click on Early Reviewers at the bottom of any page on LT (in the footer) or click on it via the Home Page module.
240bookel
Not complaining merely stating fact that for me no alt/title tag word is showing on the phone for blue arrow. Refreshed page no different. I touched the area it should be without images on and it does go to top. Just nothing to indicate its presence. Will check via computer later when I have time. It may show there...
Edit: On computer, mouseover it says "Return to top". Without images it says the word Top. Excellent! Now why doesn't the phone browser say that?! :) I only know limited HTML and I've known for a long time that both alt and title should be in the code, as title displays in multiple browsers.
Edit 2: Still won't show on phone browser (blue icon for the browser, Android phone), despite logging out then in again. Does show on the computer Mozilla Firefox browser. I haven't a clue what's going on there, apart from it being a Browser thing. It has no name apart from that.
Edit: On computer, mouseover it says "Return to top". Without images it says the word Top. Excellent! Now why doesn't the phone browser say that?! :) I only know limited HTML and I've known for a long time that both alt and title should be in the code, as title displays in multiple browsers.
Edit 2: Still won't show on phone browser (blue icon for the browser, Android phone), despite logging out then in again. Does show on the computer Mozilla Firefox browser. I haven't a clue what's going on there, apart from it being a Browser thing. It has no name apart from that.
241conceptDawg
The alt tag doesn't display unless the image doesn't load for some reason (error when loading, image not found on server, the client has "display images" turned off, etc.). So in a perfect world you won't see alt tags at all. So if you can see the image you won't see the alt tag.
The title tag is only shown when you hover over the image, which you can't really do on a mobile device, therefore you won't ever see it either.
The title tag is only shown when you hover over the image, which you can't really do on a mobile device, therefore you won't ever see it either.
242Diane-bpcb
Am not sure if this is part of the new design, but I'm delighted when I click on "Talk" and the topics that are first listed seem to be not only about specific books or group reading, but the book itself is listed very clearly. Maybe I had not figured out to get to this portion before--I don't know, but I LOVE it!!
Not so crazy about that brown, although I do think the dark color makes the sections stand out more clearly.
Not so crazy about that brown, although I do think the dark color makes the sections stand out more clearly.
243bookel
With images off, shouldn't the tag for Top show in place of the arrow image in a mobile browser?? That was the entire point... oh well.
244JerryMmm
Confirmed. HTC desire with stock browser, img off, no indication there is a href there.
Worse, when tapping the area it should be, it briefly shows the top of the page, but then it returns to the message I just tapped, focussing the page so the arrow in the header of the msg is centered or even further to the left, sometimes so far left there's hardly any msg viewable.
All probably browser quirks.
Re Opera, been using it since v3, it's my comfort blanket. Haven't upgraded to the webkit version yet.
Worse, when tapping the area it should be, it briefly shows the top of the page, but then it returns to the message I just tapped, focussing the page so the arrow in the header of the msg is centered or even further to the left, sometimes so far left there's hardly any msg viewable.
All probably browser quirks.
Re Opera, been using it since v3, it's my comfort blanket. Haven't upgraded to the webkit version yet.
245TSORAMA
Wow beautiful new design. Love the amount of customization I can do, including all the cover sizes available. At first was going to suggest that the default for Talk topics be "Your Groups" but it seems once I've chosen that tab it "sticks" after a refresh.
Am tempted to make this my browser homepage.
Am tempted to make this my browser homepage.
246Risbom
I really like new design, it's very nice.
I like shelf view on dashboard, but...
Instead of recently added shelf view on dashboard, i would like to have a shelf view of my books sortable and with ability to filter them (by my collections). In that way, when I sort them by date added, I would have Recently Added view like now.
I like shelf view on dashboard, but...
Instead of recently added shelf view on dashboard, i would like to have a shelf view of my books sortable and with ability to filter them (by my collections). In that way, when I sort them by date added, I would have Recently Added view like now.
247timspalding
>246 Risbom:
I think a general view-anything-sort-anything shelf is unlikely. It would be a mini-catalog. But we could certainly do a recently-read module.
That said, I'm putting this on the back burner. We have a new, currently reading module coming out soon. I think it may solve your problem and, if not, we should discuss your problem in the context that will create.
I think a general view-anything-sort-anything shelf is unlikely. It would be a mini-catalog. But we could certainly do a recently-read module.
That said, I'm putting this on the back burner. We have a new, currently reading module coming out soon. I think it may solve your problem and, if not, we should discuss your problem in the context that will create.
249mysterymax
Something which I have mentioned a couple of times, but possibly in the wrong threads.
There used to be a small bar that identified your comments in a thread. It was next to your name.
Now there appears to be nothing that visually helps you find your comment(s) in a thread. Could we have something like that please.
There used to be a small bar that identified your comments in a thread. It was next to your name.
Now there appears to be nothing that visually helps you find your comment(s) in a thread. Could we have something like that please.
250brightcopy
#249 by mysterymax> Huh. I'm pretty sure it made a reappearance recently, but now it appears to be gone again.
251mysterymax
Thanks for looking into it! Something even more visible than the old indicator would be nice...
252Collectorator
This member has been suspended from the site.
253JeanLittleLibrary
(don't often post to forums, but I was agreeing with someone farther up the thread. Whatever) My two bits of input - I make all my blogs off-white or cream backgrounds not to express my personality (which would be silly since my personality has no taste or design abilities) but to make them readable for users with visual disabilities. I have a friend who looks at them for me to make sure they're readable. I have poor eyesight myself (not to the point of a disability, just the average librarian with glasses here (-:) and find the glaring white very hard on my eyes. I don't really care about the aesthetics of the new design, and I'm sure all the new features will be cool once I have time to play with them, but I'm disappointed that it's so inaccessible to users. I don't really see LT setting up customizable options, nor why they should spend the time doing so, but they should have asked a couple people with sight issues to preview the site for accessibility and made sure their new scheme was accessible and functional as well as aesthetic.
254barney67
I haven't read any of the other comments.
1) The light blue text is too light. Tough to read. What was it before?
2) The chocolate bar at the top is too tall, taking up too much valuable screen real estate.
3) I like all the other changes.
1) The light blue text is too light. Tough to read. What was it before?
2) The chocolate bar at the top is too tall, taking up too much valuable screen real estate.
3) I like all the other changes.
255nandadevi
# 253 JeanLittleLibrary > Without making any judgement about whether this might be actually assist, there is now a LibraryThing Wiki page that collects together some solutions to the color and contrast problems that some people are experiencing. These solutions change the way your internet browser displays the LibraryThing page. The Wiki page link is here. No guarantees are given that they will work on your computer. These suggestions have been put forward by LibraryThing Members. Best regards Nd
256brightcopy
#253 by JeanLittleLibrary> FYI, there are also browser addons that let you override background colors on a site-by-site basis:
Firefox: https://addons.mozilla.org/en-us/firefox/addon/color-that-site/
Chrome: https://chrome.google.com/webstore/detail/change-colors/jbmkekhehjedonbhoikhhkml...
And then there's the Stylish addon for both, but either you need to know what you're doing or have someone point you to a script that you made. I've been holding off for a little while out of Tim and cD's desire to have an "adjustment period". Some people have problems with the contrast, but many others just have problems because it's different. They want the latter to have a chance to realize it's not bad, just so they can feel like MOST people are seeing the website the way they planned.
Firefox: https://addons.mozilla.org/en-us/firefox/addon/color-that-site/
Chrome: https://chrome.google.com/webstore/detail/change-colors/jbmkekhehjedonbhoikhhkml...
And then there's the Stylish addon for both, but either you need to know what you're doing or have someone point you to a script that you made. I've been holding off for a little while out of Tim and cD's desire to have an "adjustment period". Some people have problems with the contrast, but many others just have problems because it's different. They want the latter to have a chance to realize it's not bad, just so they can feel like MOST people are seeing the website the way they planned.
257timspalding
I make all my blogs off-white or cream backgrounds not to express my personality (which would be silly since my personality has no taste or design abilities) but to make them readable for users with visual disabilities.
I don't agree that decreasing the contrast between text and background generally makes things more readable for users with visual disabilities. On the contrary many web accessibility guidelines that mention the topic stress the importance of high contrast and explicitly recommend black/white, e.g.,
Some others mention the possibility of glare, yes, but the focus is on high contrast. You a lot more about problems with grayish text or creamy backgrounds than the reverse.
Now, there is some discussion that high-contrast websites are bad for people with good vision but dyslexia. Websites for dyslexic people are recommended to use gray text on off-white background. I find the recommended result far too low-contrast for my taste, and it would, I suspect, cause those with vision problems to revolt (e.g., http://uxmovement.com/content/6-surprising-bad-practices-that-hurt-dyslexic-user... ).
Anyway, I've gone ahead and made a change--the standard text is no longer pure black, but #111111, which is off-black. We'll see what people think. My worry is that it makes the text look dull.
Since the issue is contrast, changing the text should be sufficent. Changing the background is a much more difficult operation, as not a few graphics have white backgrounds or were transparently matted on white. There'd be a lot of white "halos" around graphics, looking odd.
2) The chocolate bar at the top is far too tall, taking up too much valuable screen real estate.
Presumably the problem is that it's fixed. Because it's at least 25% thinner than before!
I don't agree that decreasing the contrast between text and background generally makes things more readable for users with visual disabilities. On the contrary many web accessibility guidelines that mention the topic stress the importance of high contrast and explicitly recommend black/white, e.g.,
"Employ contrasting site colors in both the site background and the text. Black text on a white background is the ideal, but many sites use color to reinforce the company branding. When choosing site colors, keep in mind that dark text on a light background will be the easiest to read for everybody, not just the visually impaired." ( Usability Sciences : http://www.usabilitysciences.com/from-the-usability-lab-front-tips-tricks-for-an... )
Some others mention the possibility of glare, yes, but the focus is on high contrast. You a lot more about problems with grayish text or creamy backgrounds than the reverse.
Now, there is some discussion that high-contrast websites are bad for people with good vision but dyslexia. Websites for dyslexic people are recommended to use gray text on off-white background. I find the recommended result far too low-contrast for my taste, and it would, I suspect, cause those with vision problems to revolt (e.g., http://uxmovement.com/content/6-surprising-bad-practices-that-hurt-dyslexic-user... ).
Anyway, I've gone ahead and made a change--the standard text is no longer pure black, but #111111, which is off-black. We'll see what people think. My worry is that it makes the text look dull.
Since the issue is contrast, changing the text should be sufficent. Changing the background is a much more difficult operation, as not a few graphics have white backgrounds or were transparently matted on white. There'd be a lot of white "halos" around graphics, looking odd.
2) The chocolate bar at the top is far too tall, taking up too much valuable screen real estate.
Presumably the problem is that it's fixed. Because it's at least 25% thinner than before!
258MerryMary
Oddly, my chocolate bar is not fixed. Hasn't been for several days.
I say "oddly" because I never minding the fact that it was fixed. I was fine with it...and it left.
I say "oddly" because I never minding the fact that it was fixed. I was fine with it...and it left.
259timspalding
It's no longer fixed on various pads and phones. Are you on a computer?
261Shimmin
For people looking at Stylish, and especially as it applies to small screens, you may find this code helpful:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("www.librarything.com") {
#masthead, #mast_rule {position: static !important;}
body { background: #f4f4f4 !important; }
}
This will:
1) apply only to librarything.com
2) select the top bar and its red underline, and stop them following you down the page, saving space for those of us on short screens (why, oh why, did widescreen take off?)
3) make the background a gentle grey, for those who don't like bright white.
Hopefully it should be fairly easy for people to change them if they're not quite happy with it - I don't come here much but I'll try to swing round sometime to check.
EDIT: For some reason I can't diagnose right now, the "static" setting prevents editing the first few fields in book entries. You can overcome this by temporarily turning Stylish off or just by not using that particular setting. But mostly this was just intended to help people see how to use Stylish, rather than as a definite solution to perceived problems.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("www.librarything.com") {
#masthead, #mast_rule {position: static !important;}
body { background: #f4f4f4 !important; }
}
This will:
1) apply only to librarything.com
2) select the top bar and its red underline, and stop them following you down the page, saving space for those of us on short screens (why, oh why, did widescreen take off?)
3) make the background a gentle grey, for those who don't like bright white.
Hopefully it should be fairly easy for people to change them if they're not quite happy with it - I don't come here much but I'll try to swing round sometime to check.
EDIT: For some reason I can't diagnose right now, the "static" setting prevents editing the first few fields in book entries. You can overcome this by temporarily turning Stylish off or just by not using that particular setting. But mostly this was just intended to help people see how to use Stylish, rather than as a definite solution to perceived problems.
262timspalding
I discourage use of modifications like Stylish, at least until we get through all the design issues--which ConceptDawg is on and has a LONG way to go. If you do use it, I'm afraid we're not going to be very helpful in resolving problems--if you made personal modifications to your car engine, your Volvo warranty is void.
263barney67
I'm happy with black text on a white background. That's what people are used to. That's what print is. But that blue text.
The bar looks the same to me. There's all that space above and below the nav categories like "Home" and "Your Books." Decrease the font size. Shrink the logo on the left. On the right, remove the user name, Share, Sign out, and Help.
I've always wondered…shouldn't it be "My Books" instead of "Your Books"?
The bar looks the same to me. There's all that space above and below the nav categories like "Home" and "Your Books." Decrease the font size. Shrink the logo on the left. On the right, remove the user name, Share, Sign out, and Help.
I've always wondered…shouldn't it be "My Books" instead of "Your Books"?
264timspalding
The selection style--blackening the text and adding the red highlight--is no longer being applied to work pages:
http://www.librarything.com/work/27659/covers/99831586
http://www.librarything.com/work/27659/covers/99831586
265jjmcgaffey
264> Why? Sorry, was someone asking for this? I'd prefer there to be some marker of where I am...I get confused easily. Bolding is my preference, but the highlight (not sure I ever noticed a "blackening (of) the text") was adequate.
266timspalding
Sorry. I was entering it as a bug. It's not working. Conceptdawg: Fix it.
267chg1
>256 brightcopy:
THANK you :-)
I couldn't stand that 'chocolate' "color"!!!!
I don't have time to assimilate all the directions but what I got by just fiddling with it is a darn sight more appealing (at least to me).
(Tim and Cd take note)
THANK you :-)
I couldn't stand that 'chocolate' "color"!!!!
I don't have time to assimilate all the directions but what I got by just fiddling with it is a darn sight more appealing (at least to me).
(Tim and Cd take note)
268bookel
Since there's no indication of the background color changing, I changed it myself to reduce overall glare. Changing most the background color to pale green worked for me, using Stylish, over anything else I tried. I don't care about color clashing. It doesn't change all background on the Home page due to the frames, or the vertical column to the right on the Profile, for example, but it's better than nothing. And it doesn't change anything else about the design.
Pale grey text on a white background causes eye strain, and I never understood why webpages used that. It's difficult to read.
Black text on a white background may be good contrast, but it can be glary for those with reduced/low vision. The lower the visual acuity, the more scatter of light on the retina, the more glare caused. Not everyone experiences it, but be aware it exists.
Website customisability seems to be the key. If options aren't available to the website user, they can modify the view themselves either with the computer's inbuilt high contrast (pale text on dark background) options, if that works with the site, increasing font size via the browser, or using things like Stylish.
Pale grey text on a white background causes eye strain, and I never understood why webpages used that. It's difficult to read.
Black text on a white background may be good contrast, but it can be glary for those with reduced/low vision. The lower the visual acuity, the more scatter of light on the retina, the more glare caused. Not everyone experiences it, but be aware it exists.
Website customisability seems to be the key. If options aren't available to the website user, they can modify the view themselves either with the computer's inbuilt high contrast (pale text on dark background) options, if that works with the site, increasing font size via the browser, or using things like Stylish.
269PhaedraB
268>
Ugh, I can't stand pale text on dark backgrounds. Every time I leave a page like that I get afterimage grey bars on regular pages. There are some blogs I like that I avoid reading simply because I so dislike their color scheme and what it does to me afterwards.
Ugh, I can't stand pale text on dark backgrounds. Every time I leave a page like that I get afterimage grey bars on regular pages. There are some blogs I like that I avoid reading simply because I so dislike their color scheme and what it does to me afterwards.
270bookel
Using an off-white color as background tends to work well, which was what I did to suit my own view. Shrug. To each his/her own. Everyone is different and what works for one person might not work for another.
271timspalding
>269 PhaedraB:-70
I think B was suggesting dark on off-white, not reversed. Reversed is horrible. Until the Mac that was what computer screens were--white or green text on a black screen. It was terrible.
I think B was suggesting dark on off-white, not reversed. Reversed is horrible. Until the Mac that was what computer screens were--white or green text on a black screen. It was terrible.
272brightcopy
#271 by timspalding> And oddly enough on LCD screens, uses more power.
(FYI, I survived. Cancel the 911.)
(FYI, I survived. Cancel the 911.)
273timspalding
Do you have Duplo superglued all over your body?
274brightcopy
No, that's ridiculous.
It's Liquid Nails, not Superglue.
It's Liquid Nails, not Superglue.
275timspalding
Hey, I move bits, not atoms.
276brightcopy
BTW, something interesting I noted when flipping around between browsers. The way the browsers decide to render the fonts can be quite different. Here is FF 22, IE10 then Chrome 28 (all on Win8 desktop):



I'm glad I'm using FF, as I find it the best. IE isn't quite as good, almost seeming a bit blurry. Chrome looks terrible to me. Just not very readable and just generally not aesthetically pleasing.
You guys test on Safari mostly. Is this how it looks to you?
Also funny is how the eye plays tricks on you, making it look like the first chocolate bar isn't as shaded and is much darker. Yet here's the same image repeated three times:



Stupid approximate visual system!



I'm glad I'm using FF, as I find it the best. IE isn't quite as good, almost seeming a bit blurry. Chrome looks terrible to me. Just not very readable and just generally not aesthetically pleasing.
You guys test on Safari mostly. Is this how it looks to you?
Also funny is how the eye plays tricks on you, making it look like the first chocolate bar isn't as shaded and is much darker. Yet here's the same image repeated three times:



Stupid approximate visual system!
277keristars
276> Well, that clearly explains at least a portion of the complaints about it being too "blocky".
The difference between Chrome and FF is striking, especially the letters with multiple vertical strokes, like Y or M.
The difference between Chrome and FF is striking, especially the letters with multiple vertical strokes, like Y or M.
278Vivl
>276 brightcopy: Nice work! This explains why I (and a couple of others) have been complaining about blobby font on the chocolate bar while other members see no problem. I use Chrome on my laptop. It is indeed very, very ugly.
279timspalding
Chris will be looking at this. I agree the Chrome is terrible.
280nandadevi
# 271 > Trying to avoid trivial postings, but can't help observe that I have a sentimental attachment to green/orange glowing text on black background, IBM 1970's style. Less frivolous: red text on black screen preserves my night vision when I work nights. Seriously: there is merit (and demerits) on all sides of the argument about allowing custom presentation of colors in a shared corporate/community IT system. I am persuaded that the effort in creating customisation within LT (at least at this time) involves deflecting resources from other higher priorities, and is big enough an issue to deserve a proper debate in its own time and space. In the meantime it seems reasonable to take a (very) cautious but tolerant (though short of endorsing...) view of the various 'local solutions' to (what some people perceive/experience as) problems. That seems to be where we are 'at' in any case.
In the longer term, I'd argue that those with vision issues (self included) are a small proportion of LT members, but deserving of some consideration. The measure of a society (and an inclusive IT system) is - as they say - not how tall it stands, but how far it can reach down (or be truly inclusive). But all things come at a cost, and there is always a constraint on resources. Seems to me that the current 'cautious tolerance' of local solutions could continue working into the future as a low cost 'resolution'.
Just in case we go that way, I have constructed a Wiki Page in LibraryThing's Wiki Space which might become the seed of a Member-maintained/authored FAQ on local solutions. Noting that in this space, LibraryThing takes a largely hands off, 'at your own peril', kind of attitude and this is a declared (and understood) caveat to those that would use such a FAQ. Within the Wiki Page that I have constructed I have expressed cautions and warnings of peril that exceed anything expressed in these posts so far. And in that space I have simply brought together all of the posts that have raised these issues (both for, against, and cautioning), so as to make reviewing the suggestions and the arguments easier.
In the longer term, I'd argue that those with vision issues (self included) are a small proportion of LT members, but deserving of some consideration. The measure of a society (and an inclusive IT system) is - as they say - not how tall it stands, but how far it can reach down (or be truly inclusive). But all things come at a cost, and there is always a constraint on resources. Seems to me that the current 'cautious tolerance' of local solutions could continue working into the future as a low cost 'resolution'.
Just in case we go that way, I have constructed a Wiki Page in LibraryThing's Wiki Space which might become the seed of a Member-maintained/authored FAQ on local solutions. Noting that in this space, LibraryThing takes a largely hands off, 'at your own peril', kind of attitude and this is a declared (and understood) caveat to those that would use such a FAQ. Within the Wiki Page that I have constructed I have expressed cautions and warnings of peril that exceed anything expressed in these posts so far. And in that space I have simply brought together all of the posts that have raised these issues (both for, against, and cautioning), so as to make reviewing the suggestions and the arguments easier.
281nandadevi
280 > For me, even this simple coding is like herding cats, the links to the Wiki page should work now.
282chg1
oops. in post #267 I forgot to put which one of brightcopy's suggested fixes I use. it is "Color that Site":
Firefox: https://addons.mozilla.org/en-us/firefox/addon/color-that-site/
Firefox: https://addons.mozilla.org/en-us/firefox/addon/color-that-site/
283SqueakyChu
> 257
Thanks, Tim, for the link to the article about glare and dyslexia. That was very interesting reading. I'm going to use some of the ideas suggested (single space after period, avoid italics, etc.) in hopes that my forum posts become easier for those with dyslexia to read. That is good knowledge for all of us to have.
Thanks, Tim, for the link to the article about glare and dyslexia. That was very interesting reading. I'm going to use some of the ideas suggested (single space after period, avoid italics, etc.) in hopes that my forum posts become easier for those with dyslexia to read. That is good knowledge for all of us to have.
284timspalding
single space after period
On the web, there is only single space. Multiple spaces always collapse. (For example, there are two spaces after the second sentence, but not after the first. Poof.) Double spaces is a typewriter convention, like -- for —.
On the web, there is only single space. Multiple spaces always collapse. (For example, there are two spaces after the second sentence, but not after the first. Poof.) Double spaces is a typewriter convention, like -- for —.
285brightcopy
#284 by timspalding> Our handwriting teacher taught us to always put two spaces after any period.
286jules_l
285> Our handwriting teacher taught us to always put two spaces after any period.
Possibly Tim Berners-Lee's handwriting teacher didn't, since it didn't make it into the HTML spec. :-)
Possibly Tim Berners-Lee's handwriting teacher didn't, since it didn't make it into the HTML spec. :-)
287timspalding
>286 jules_l:
No, it isn't in books either. It came about on typewriters because they're monospaced and therefore difficult to read. In proportional-space contexts, like print and the web, one space is the rule.
See http://www.slate.com/articles/technology/technology/2011/01/space_invaders.html
Slate -- Space Invaders: Why you should never, ever use two spaces after a period.
By Farhad Manjoo
A bit of a screed. :)
No, it isn't in books either. It came about on typewriters because they're monospaced and therefore difficult to read. In proportional-space contexts, like print and the web, one space is the rule.
See http://www.slate.com/articles/technology/technology/2011/01/space_invaders.html
Slate -- Space Invaders: Why you should never, ever use two spaces after a period.
By Farhad Manjoo
"Can I let you in on a secret? Typing two spaces after a period is totally, completely, utterly, and inarguably wrong."
A bit of a screed. :)
288brightcopy
I should have added a smiley. I thought the "handwriting teacher" bit gave it away...
289timspalding
>288 brightcopy:
The internet doesn't get tone. You need to use italics for that--or not, apparently.
Oh, and italics? It's "ih-talics" not "Eye-talics." Is the country called Eye-taly? It is an Eye-talian sub?(1) People!
This is turning into a pedants-group thread.
1. Okay, to some people it is, but those people are idiots.
The internet doesn't get tone. You need to use italics for that--or not, apparently.
Oh, and italics? It's "ih-talics" not "Eye-talics." Is the country called Eye-taly? It is an Eye-talian sub?(1) People!
This is turning into a pedants-group thread.
1. Okay, to some people it is, but those people are idiots.
290brightcopy
#289 by timspalding> The best part is that an Italian speaker would probably roll their eyes as BOTH pronunciations.
291jules_l
287> True. I used two spaces after a period for 2 years while taking typing exams (because I wanted to pass), and for a year in my first job (because they had a style guide that insisted on it), and then I encountered the internet and happily deprogrammed myself.
292dudes22
I notice that on the ER page, my "books you've won/ books you've requested" remains stationary while I scroll through the books. (On an IPad) Not the whole top of the page, just that one line, so things scroll past it to the top.
293SqueakyChu
> 287
A bit of a screed.
Not at all! That article was so interesting!
"Felici writes that typesetters in Europe began to settle on a single space around the early 20th century. America followed soon after."
Hmmm...which gives a clue to my age. ;)
"In the middle of the last century, a now-outmoded technology—the manual typewriter—invaded the American workplace. To accommodate that machine's shortcomings, everyone began to type wrong. And even though we no longer use typewriters, we all still type like we do"
The bottom line for me is that no one ever before told me I was doing it wrong after typewriters bit the dust. Double spacing after a period is going to be a hard habit for me to change, but thanks for bringing me up to modern typographical times. :)
A bit of a screed.
Not at all! That article was so interesting!
"Felici writes that typesetters in Europe began to settle on a single space around the early 20th century. America followed soon after."
Hmmm...which gives a clue to my age. ;)
"In the middle of the last century, a now-outmoded technology—the manual typewriter—invaded the American workplace. To accommodate that machine's shortcomings, everyone began to type wrong. And even though we no longer use typewriters, we all still type like we do"
The bottom line for me is that no one ever before told me I was doing it wrong after typewriters bit the dust. Double spacing after a period is going to be a hard habit for me to change, but thanks for bringing me up to modern typographical times. :)
294jjwilson61
I wish someone had told me sooner. I've been typing two spaces after a period for 30+ years now in all contexts. Think of all those wasted spaces.
295SqueakyChu
> 294
Think of all those wasted spaces.
Think of all that wasted time! :)
Think of all those wasted spaces.
Think of all that wasted time! :)
296JerryMmm
Better 2 spaces than none, like my mom does in her e-mails to me, which don't have paragraphs either...
297nandadevi
I seem to recollect reading that ancient Greek was written right to left with no spaces whatsoever. Perhaps suggest we have been steadily (and consistently) becoming less efficient at utilising available space on each page with the passage of time.
Edit, or was it 'right to left' then the next line 'left to right', and so forth?
Edit, or was it 'right to left' then the next line 'left to right', and so forth?
298timspalding
> 297
Mostly left-to-right but earliest examples go both ways or, as you say, "as the ox ploughs" (back and forth).
Mostly left-to-right but earliest examples go both ways or, as you say, "as the ox ploughs" (back and forth).
299nandadevi
Ox-ploughing - which would eliminate the wasted 'flick' of the eye back to the beginning of the next line. And presumably given that a word might be split/broken at any point, allow the eye to remain in the locale of the former part while it makes sense of the latter part of the broken word. It's still an impressively efficient way to write. Not unlike the operation of a dot matrix printer, which 'writes' on both the right-ward and left-ward sweeps of the printer head.
Edit: I type in Dvorak, and follow the debates (unprovable) about how efficient it is compared to Qwerty. Be interesting to see if you could raise comprehension and speed by printing a book in ox-plough mode. And what would it do to your brain? Erasmus they say learnt to read 'upside down' before 'right side up' because he sat on his father's knee as Erasmus elder read the bible out loud.
Edit: I type in Dvorak, and follow the debates (unprovable) about how efficient it is compared to Qwerty. Be interesting to see if you could raise comprehension and speed by printing a book in ox-plough mode. And what would it do to your brain? Erasmus they say learnt to read 'upside down' before 'right side up' because he sat on his father's knee as Erasmus elder read the bible out loud.
300timspalding
Yeah I expect it has problems of its own--your fast visual recognition systems need to work a lot harder. It's significant that no current system uses it.
301Nicole_VanK
Fascinating. I still have my (fully mechanical) typewriter around - okay: nostalgia, never mind. Point is: nobody ever told me about double spaces after periods. Did they teach me wrong?, or is it a transatlantic cultural difference?
303KarenElissa
I'm only 31and was taught do the double space thing and was never told otherwise either.
304norabelle414
I work for the U.S. government and we're required to use a double space between sentences. Unsurprising, I know.
305timspalding
Department of Redundancy Department?
306Nicole_VanK
> 305: Department of Silly Hats? (I'm almost positive ancient Egypt had one).
307_Zoe_
>302 brightcopy: Aesthetically, I don't really like it. I'm not quite sure I'd want to sacrifice aesthetics for functionality, when we could just have a tab that would giving us the functionality and also match and not take up much more space.
309_Zoe_
Oh, interesting. I figured the tab would match automatically. I guess the spacing would be less than ideal?
310brightcopy
#309 by _Zoe_> I think it was more about the addition of another tab, which made it more stuff that's thrown at a new user's face all up front (especially stuff that they don't really need), that it made it less mobile friendly (wider) and was emphasizing a part of the site he didn't want to. Especially given that it was basically just to turn a two-click operation (Home->Profile) into a one click one.
I think it was also that you could come up with the argument that many different things could be a tab (Recommendations for one, which many people use with high frequency - higher than Local or More, probably). It's all a matter of "we could put everything in there, but should we?"
I think he'd like to nix "Groups" as well, but he'd get even more outcry from a different set of people. I'd go for Groups getting replaced with Profile, if it came to that.
I think it was also that you could come up with the argument that many different things could be a tab (Recommendations for one, which many people use with high frequency - higher than Local or More, probably). It's all a matter of "we could put everything in there, but should we?"
I think he'd like to nix "Groups" as well, but he'd get even more outcry from a different set of people. I'd go for Groups getting replaced with Profile, if it came to that.
311timspalding
Right. At one point we had a tags tab and a recommendations tab. Both were much mourned.
312brightcopy
#279 by timspalding> Chris will be looking at this. I agree the Chrome is terrible.
Googling around shows it's a common problem, particular bad with Chrome. Apparently what you want is to do a CSS reset before you add your own styles. There's several different libs you can use for that:
http://www.cssreset.com/
Googling around shows it's a common problem, particular bad with Chrome. Apparently what you want is to do a CSS reset before you add your own styles. There's several different libs you can use for that:
http://www.cssreset.com/
313_Zoe_
I still think drop-downs wouldn't be a bad idea. I understand wanting to advertise Local, but I still don't think it really merits a whole top-level tab on its own (though I've been looking there more often now that the maps are nice and scrollable—it's very pleasant to use now!).
315_Zoe_
Makes sense. But I'm still surprised that that's not done by making Local more powerful—is there even a way to filter the maps to show used bookstores only, for example? I think the best way to get more attention for the feature is to make it more useful.
316brightcopy
#315 by _Zoe_> Not sure if you already know this, but click edit next to Local venues and uncheck everything other than "Bookstores".
Now, USED bookstores specifically? Not currently. That might be a nice RSI. There's plenty of room to split that into two checkboxes, one each for "Bookstores (used books)" and "Bookstores (new books)". Two checkboxes because plenty of stores carry both.
ETA: Oh, on the MAP specifically (just realized). I think that's another good RSI, too. A toggle to show everything and to show just what's under Local Venus.
Now, USED bookstores specifically? Not currently. That might be a nice RSI. There's plenty of room to split that into two checkboxes, one each for "Bookstores (used books)" and "Bookstores (new books)". Two checkboxes because plenty of stores carry both.
ETA: Oh, on the MAP specifically (just realized). I think that's another good RSI, too. A toggle to show everything and to show just what's under Local Venus.
317_Zoe_
Now I just need to remember those things next time Tim happens to be thinking about Local....
(I tend to think of RSI as mostly a waste of time—fortunately wasting time on the internet seems to be a hobby of mine, but I don't even watch that group anymore.)
I'm not sure about changing the settings for venues before going to the map, though. I'd probably like to toggle in the big map itself.
(I tend to think of RSI as mostly a waste of time—fortunately wasting time on the internet seems to be a hobby of mine, but I don't even watch that group anymore.)
I'm not sure about changing the settings for venues before going to the map, though. I'd probably like to toggle in the big map itself.
318jeshakespeare
It would be lovely if at the top of my dashboard it said what I was currently reading. This is especially important to me because what I'm currently reading almost never has anything to do with what I have recently added. Thanks! Otherwise, I am quite happy.
319Keeline
#316 by brightcopy>
When traveling, used bookstores earn a stop consideration but new ones do not. We visited about a dozen used bookstores on our June trip from San Diego to Portland, Oregon (and back, of course). We bought several dozen books.
There used to be Used Book Lovers Guide volumes that reviewed the stores that existed in the 1990s (many more than today, of course). The data was bought by a site called LiteraryTourist.com but the site's usage is not quite as convenient as I would prefer for a roat trip plan or while on the road.
Since bookstores (new and used) disappear or move without much fanfare, the large LT community should be able to keep this list fresh. If the app can reflect this, all the better.
James
When traveling, used bookstores earn a stop consideration but new ones do not. We visited about a dozen used bookstores on our June trip from San Diego to Portland, Oregon (and back, of course). We bought several dozen books.
There used to be Used Book Lovers Guide volumes that reviewed the stores that existed in the 1990s (many more than today, of course). The data was bought by a site called LiteraryTourist.com but the site's usage is not quite as convenient as I would prefer for a roat trip plan or while on the road.
Since bookstores (new and used) disappear or move without much fanfare, the large LT community should be able to keep this list fresh. If the app can reflect this, all the better.
James
320timspalding
I don't think the lack of a special search for used bookstores in an area is what's keeping Local back.
321Collectorator
This member has been suspended from the site.
322timspalding
Yeah, but--you're on the road and use the app. It shows five bookstores near you. At worst, you have to look at the venue page to see if they sell used books.
323brightcopy
What's holding it back?
324_Zoe_
I'd say the main thing holding it back is the continued hope that it can be about events rather than bookstores. Bookstores are fleeting enough.
And the inability to imagine use-cases beyond your own experience. Some people go on longer trips that encompass more than one city. Some cities are big. Investigating every bookstore isn't always feasible, and the filter would be trivial to apply. You have this data, if you were just willing to show it.
Similarly, sorting bookstores in a city by number of people who have favourited them would not be difficult, and would be extremely useful.
I'm not going to randomly click and explore all 900+ bookstores even in the city where I live. Help me find the good ones.
And the inability to imagine use-cases beyond your own experience. Some people go on longer trips that encompass more than one city. Some cities are big. Investigating every bookstore isn't always feasible, and the filter would be trivial to apply. You have this data, if you were just willing to show it.
Similarly, sorting bookstores in a city by number of people who have favourited them would not be difficult, and would be extremely useful.
I'm not going to randomly click and explore all 900+ bookstores even in the city where I live. Help me find the good ones.
325nandadevi
323 > Seems to me we're heading out into a whole new world here (discussing the Local page), but if you're happy that we do... Now that I've fallen in love with the Home page I visited the Local and wondered why it didn't do it for me...
1) the divisions between events/shops/otherthings aren't clear cut. They all inter-relate, but after experiencing Home's modules and the snap-to way they work for me, Local is more like a newspaper than an information-delivery-sparkly-thingy. I browse, I fall asleep, I forget why I came...
2) further categorisation within the the sub elements would attract me. I know in LT's raft of priorities that making a distinction between a shop and a 2nd hand shop, and a charity shop, and an antiquarian book dealer is just a little 'over the top'. But, but... I guess the 'dazzle' part of technology sometimes comes from presenting folk with more than you think they need, and more than they think they need - or ever knew they needed in fact, and making that their new (unimagined and unimaginable) reality. Dazzle costs though, I'll admit. But it sets you apart...
3) there's a promise of tremendous interactivity there, and the sense of it falling-short is frustrating/depressing. This isn't a criticism (rather a subjective observation about me). My imagination runs ahead of me, and of the realistic capabilities of a web site that does wonderful things for me seemingly for free... Consider an option that allows you to integrate your LT Local information into a car navigation system, or a diary so you know where you've been (and when to go again). That alerts you to events coming up and so forth. I haven't really touched the possibilities that I suspect others have raised here.
4) A lot of the power of local depends upon (it seems to me) content rather than packaging and delivery. But it's a bootstrap problem of course. Visitors create content, and content attracts visitors, but where to start.
But the thing that dominates my experience of Local is not the absence of these things. I understand that there are the realistic constraints. But when I look at the Local page I am so inspired by the possibility of these possibilities that I begin to feel disappointed they aren't there. And that's unfair, and so I look away. And go back to the book catalogue side of things (and now Home) which is a joy. If there are features in Home and the catalogue that still aren't available then they are simply things I look forward to seeing one day. But the things in Local that aren't available make my heart ache - not because they are particularly numerous, but because they could be so transformative. And so, as I said, I look away to still the heartache and stop feeling guilty about expecting so much from folk who have already given me so much.
1) the divisions between events/shops/otherthings aren't clear cut. They all inter-relate, but after experiencing Home's modules and the snap-to way they work for me, Local is more like a newspaper than an information-delivery-sparkly-thingy. I browse, I fall asleep, I forget why I came...
2) further categorisation within the the sub elements would attract me. I know in LT's raft of priorities that making a distinction between a shop and a 2nd hand shop, and a charity shop, and an antiquarian book dealer is just a little 'over the top'. But, but... I guess the 'dazzle' part of technology sometimes comes from presenting folk with more than you think they need, and more than they think they need - or ever knew they needed in fact, and making that their new (unimagined and unimaginable) reality. Dazzle costs though, I'll admit. But it sets you apart...
3) there's a promise of tremendous interactivity there, and the sense of it falling-short is frustrating/depressing. This isn't a criticism (rather a subjective observation about me). My imagination runs ahead of me, and of the realistic capabilities of a web site that does wonderful things for me seemingly for free... Consider an option that allows you to integrate your LT Local information into a car navigation system, or a diary so you know where you've been (and when to go again). That alerts you to events coming up and so forth. I haven't really touched the possibilities that I suspect others have raised here.
4) A lot of the power of local depends upon (it seems to me) content rather than packaging and delivery. But it's a bootstrap problem of course. Visitors create content, and content attracts visitors, but where to start.
But the thing that dominates my experience of Local is not the absence of these things. I understand that there are the realistic constraints. But when I look at the Local page I am so inspired by the possibility of these possibilities that I begin to feel disappointed they aren't there. And that's unfair, and so I look away. And go back to the book catalogue side of things (and now Home) which is a joy. If there are features in Home and the catalogue that still aren't available then they are simply things I look forward to seeing one day. But the things in Local that aren't available make my heart ache - not because they are particularly numerous, but because they could be so transformative. And so, as I said, I look away to still the heartache and stop feeling guilty about expecting so much from folk who have already given me so much.
326mysterymax
I stopped using Local about the time it was 'livened up'. I had actually entered our local library and was posting our events there, but then when all the changes started my Local page started having events at libraries and bookstore that weren't 'local' and I would continuously reset how far and what types of events I wanted to see and it kept ignoring it. When it started showing me events at bookstores (I had asked for libraries only) that were 360 miles away (I had asked for a very small radius) I quit going there altogether.
I am not sure why there is the big push on for this section, but it isn't a place I go.
I am not sure why there is the big push on for this section, but it isn't a place I go.
327mysterymax
I would go there - or somewhere - if I could put in a town name and pull up the used bookstores, star rated by LT members.... but no need to go there for Events.
328henkl
#301 by @BarkingMatt> In the Dutch army I had to follow a course in typewriting (because they thought that doing paperwork was the only thing I was good for), but I never heard about double spaces. I think it is just one of those American oddities.
329Mareofthesea
328: It could be a Canadian oddity too... when I was learning to type, I was told two spaces. Furthermore, I had a prof in university who used to take marks off if you didn't have two spaces between sentences. His rant had something to do with showing the separation between sentences. Other punctuation is often a way to continue a thought (sentence) and a period is the end of that particular thought. He had a much more humourous way of putting it, but that's the basic idea. I had a couple of classes by him, and learned to tune his rant out after a while. But now, the two space thing is ingrained into everything I type.
330mckait
297> When I first started working at the library where I am now working, all of the books were shelved in RIGHT to LEFT alphabetical order. I thought I had had a stroke or lost my mind or something. I kept walking around and around the stacks. I then asked a long time employee there if things were shelved backwards for a reason. She said they weren't backwards . Oh. Well, the first few weeks I worked there under a new director, we re-shelved all of the books and made a dedicated space for LP books. Then the patrons were confounded. They adapted. Now things are even mostly in alphabetical order as long as a certain person isn't shelving.....
Brightcopy...I tried the color fix app thingy for chrome that you suggested. I am using a 5-6 yr old macbook and chrome. My macbook doesn't like apps. I have had to uninstall each one that I have tried. For some reason my chrome slows down a LOT if I use any. I had been using FF but ditched it a year or so ago for the same reason. Very frustrating, and yet... I do love my macbook. So the glare continues. I was so excited to see your suggestion, since the issue follows me across the web.. since most developers believe the same thing our Tim does. Life goes on :P
Re: two spaces discussion. . . ye gods! I'm glad that I ( mostly) slept during typing class, and yeah.. smiley faces are necessary for tone imo :)
eta
spelling ..correction
Brightcopy...I tried the color fix app thingy for chrome that you suggested. I am using a 5-6 yr old macbook and chrome. My macbook doesn't like apps. I have had to uninstall each one that I have tried. For some reason my chrome slows down a LOT if I use any. I had been using FF but ditched it a year or so ago for the same reason. Very frustrating, and yet... I do love my macbook. So the glare continues. I was so excited to see your suggestion, since the issue follows me across the web.. since most developers believe the same thing our Tim does. Life goes on :P
Re: two spaces discussion. . . ye gods! I'm glad that I ( mostly) slept during typing class, and yeah.. smiley faces are necessary for tone imo :)
eta
spelling ..correction
332brightcopy
#330 by mckait> since most developers believe the same thing our Tim does
You mean about the black on white text? I have to defend Tim here and say it's not really just a "belief", it's an approach based on methodical analysis, often backed by scientific studies (he posted some links in 257). So either he has to go with the consensus, or he has to pick and choose to follow a handful of users who say they like it better a certain way (often conflicting).
The "problem" here is two-fold, though:
1) not everyone has the same disabilities and often have disabilities whose solutions are in conflict with the solution to others
2) not everyone has the same monitor settings
Both of the above can stymie any approach. So you just generally have to design it for the best way, balancing these factors. You pick black on white because for the largest segment of people who have problems will do better with that, even though as he pointed out it screws over the smaller number of people with dyslexia.
Now, the second question is what should he do about it. Either he can program for the "correct" monitor settings and choose the colors that are known to be best for the largest number of people, or he can spend a lot more time writing code to allow the user to change these settings and spend a lot more time testing every change to make sure it works with such a system.
Or, he can put the onus on the user who can download such addons as have been pointed out earlier. Then all that work is distributed across all the users, making it actually a tiny bit of extra time per person, and he can get on with fixing bugs and adding features rather than fiddling with colors.
It's a tough position but I think I'd make the same decision in his case. It's terrible that your macbook doesn't seem to like addons. That would strike not only the addons I pointed to, but anything like Stylish or Greasemonkey/Tampermonkey. That's not normal behavior for a properly operating computer, even a 5-6 year old one. So here we come to another tough decision - does he spend extra time (which converts to money) changing things on the site to try to address that, or does he put the burden on you to fix or replace your computer. Again, I think he has to go with the latter. Drop by a genius bar and get them to tune the thing up. There's no reason it should be so ornery!
You mean about the black on white text? I have to defend Tim here and say it's not really just a "belief", it's an approach based on methodical analysis, often backed by scientific studies (he posted some links in 257). So either he has to go with the consensus, or he has to pick and choose to follow a handful of users who say they like it better a certain way (often conflicting).
The "problem" here is two-fold, though:
1) not everyone has the same disabilities and often have disabilities whose solutions are in conflict with the solution to others
2) not everyone has the same monitor settings
Both of the above can stymie any approach. So you just generally have to design it for the best way, balancing these factors. You pick black on white because for the largest segment of people who have problems will do better with that, even though as he pointed out it screws over the smaller number of people with dyslexia.
Now, the second question is what should he do about it. Either he can program for the "correct" monitor settings and choose the colors that are known to be best for the largest number of people, or he can spend a lot more time writing code to allow the user to change these settings and spend a lot more time testing every change to make sure it works with such a system.
Or, he can put the onus on the user who can download such addons as have been pointed out earlier. Then all that work is distributed across all the users, making it actually a tiny bit of extra time per person, and he can get on with fixing bugs and adding features rather than fiddling with colors.
It's a tough position but I think I'd make the same decision in his case. It's terrible that your macbook doesn't seem to like addons. That would strike not only the addons I pointed to, but anything like Stylish or Greasemonkey/Tampermonkey. That's not normal behavior for a properly operating computer, even a 5-6 year old one. So here we come to another tough decision - does he spend extra time (which converts to money) changing things on the site to try to address that, or does he put the burden on you to fix or replace your computer. Again, I think he has to go with the latter. Drop by a genius bar and get them to tune the thing up. There's no reason it should be so ornery!
333norabelle414
>330 mckait: I think books on bookshelves should alternate. Top shelf left-to-right, next shelf right-to-left, next shelf left-to-right, etc. This would prevent the unfortunate malady I like to call "bookstore neck". You all know what I'm talking about.
334jjmcgaffey
No, it wouldn't - even if they're sorted in the opposite direction, you still have to tilt your head the same way to read the titles(drat it). You'd just have to walk backward. Also, ow, when you said that my neck twinged - it is painfully familiar with the syndrome...
335Nicole_VanK
does he spend extra time (which converts to money) changing things on the site to try to address that, or does he put the burden on you to fix or replace your computer.
Ehr, okay, fair enough. We don't all have the money though. So, if so, expect dedicated users to drop out.
Ehr, okay, fair enough. We don't all have the money though. So, if so, expect dedicated users to drop out.
336norabelle414
>334 jjmcgaffey: Sorry, I meant flipped upside down. (Which would then cause me to read them right-to-left, because I'm weird like that). I have toyed with organizing my own bookshelf that way but there's not really any point because I usually browse my books based on what they look like (color, size, etc) rather than title.
337jjmcgaffey
Ah, OK - yeah, that would go the other way, and alleviate bookstore neck. But it would drive casual browsers (who don't look at every single book) crazy...
Yeah, I've got mine - my genre stuff, anyway - sorted by author name, and I jump to where I want to be. It's only when I'm browsing books I _don't_ know I need to read every title (or close)...
Yeah, I've got mine - my genre stuff, anyway - sorted by author name, and I jump to where I want to be. It's only when I'm browsing books I _don't_ know I need to read every title (or close)...
338brightcopy
#335 by @BarkingMatt> if so, expect dedicated users to drop out.
To clarify, dedicated users who have a broken computer. And who have a specific disability/preference that cannot be fixed by fiddling with their monitor settings. I think the pool gets narrower and narrower. It's kind of like how they don't test against IE6 or fix problematic bugs with it. There are IE6 users out there that for whatever funky computer reasons, will keep being IE6 users. It's just all you can do in an imperfect world.
I wonder how many people who have issues related to color/contrast on the current design have even looked at the links I posted to calibrate your monitor or change temperature settings...
To clarify, dedicated users who have a broken computer. And who have a specific disability/preference that cannot be fixed by fiddling with their monitor settings. I think the pool gets narrower and narrower. It's kind of like how they don't test against IE6 or fix problematic bugs with it. There are IE6 users out there that for whatever funky computer reasons, will keep being IE6 users. It's just all you can do in an imperfect world.
I wonder how many people who have issues related to color/contrast on the current design have even looked at the links I posted to calibrate your monitor or change temperature settings...
340Keeline
#322 by timspalding>
Yeah, but--you're on the road and use the app. It shows five bookstores near you. At worst, you have to look at the venue page to see if they sell used books.
I have visited some areas in New England and the Mid-Atlantic states where there are indeed few stores and it's not a big deal to see the constellation and then figure out which one or two are of interest.
Living in Southern California (or any densely-populated urban area), listing new and used indiscriminately means having to click on each one of perhaps dozens to pull a piece of data already stored for each store.
Further, when there are many and I'm looking at them one-by-one, I have to remember which pushpins are of each type. If I'm on a road trip, I don't visit one bookstore that happens to be close. Instead I may visit a dozen in a day if the traffic, parking, hours, etc. are conducive to this.
As I wrote before, the biggest problem I have using a standard map app (Google Maps, MapQuest, etc.) is that the store data is often stale. Stores have closed or moved. It is tedious to have to call each one and ask something that is the equivalent of: "hi, I just wanted to call and check to see if you're still in business and open today." I can be more refined about it to ask about their hours for today but it is still tedious to do so every time. Having to drill down to the bookstore listing to see the type (used/new/both) and hours is similarly tedious.
In short, as it is, the LT app doesn't help me with my use case. I don't think I'm alone in wishing to visit used bookstores while in a town that isn't my home. Whether there is enough demand to reflect the effort to make the programming change is another factor and I can't run your business for you. I can only suggest and see if others feel similarly to try to persuade you that it would be a good thing to add when possible.
James
Yeah, but--you're on the road and use the app. It shows five bookstores near you. At worst, you have to look at the venue page to see if they sell used books.
I have visited some areas in New England and the Mid-Atlantic states where there are indeed few stores and it's not a big deal to see the constellation and then figure out which one or two are of interest.
Living in Southern California (or any densely-populated urban area), listing new and used indiscriminately means having to click on each one of perhaps dozens to pull a piece of data already stored for each store.
Further, when there are many and I'm looking at them one-by-one, I have to remember which pushpins are of each type. If I'm on a road trip, I don't visit one bookstore that happens to be close. Instead I may visit a dozen in a day if the traffic, parking, hours, etc. are conducive to this.
As I wrote before, the biggest problem I have using a standard map app (Google Maps, MapQuest, etc.) is that the store data is often stale. Stores have closed or moved. It is tedious to have to call each one and ask something that is the equivalent of: "hi, I just wanted to call and check to see if you're still in business and open today." I can be more refined about it to ask about their hours for today but it is still tedious to do so every time. Having to drill down to the bookstore listing to see the type (used/new/both) and hours is similarly tedious.
In short, as it is, the LT app doesn't help me with my use case. I don't think I'm alone in wishing to visit used bookstores while in a town that isn't my home. Whether there is enough demand to reflect the effort to make the programming change is another factor and I can't run your business for you. I can only suggest and see if others feel similarly to try to persuade you that it would be a good thing to add when possible.
James
341mckait
>332 brightcopy: > Well, I don't think I implied that I expected change from Tim. As I said, life goes on. I acknowledged in a previous post that it is my problem. Also, I know that my macbook is at the end of its peak operating period. Since it mostly goes where I need it to online and since I can cope.. I muddle on. Someday there will be a new computer. Not soon. My house needed repairs. That took all of our current disposable income and more. I know all about studies and proof of etc. I myself believe that in many studies, what is "proven" is what the originator set out to prove to begin with. But then, I am old and jaded so.. whatever. I don't expect Tim to change anything for me, or the few of us. Nor do I judge him. I like Tim and his attitudes towards his site.
I do appreciate your suggestion, and tried it.. and for me, it didn't work. I don't appreciate it less, or have negative feeling toward you or Tim. I need to decide if I want to go with a mac again, or not. I love my mac. I hate their power cords. I have a good year to decide, before I can even consider replacing it, and it isn't "broken" enough for me to fix.
Do I hate bright white backgrounds? I do. Do I expect them to go away? No more than I expect someone to come up with calorie free chocolate. I just use the same remedy. Less. Less chocolate, less time online. ( more time to read is a bonus ) I don't think I should refrain from joining the discussion because the fix didn't fix for me, do you? And to be clear, I am not asking for changes to made to suit me. Just adding my 2¢
I do appreciate your suggestion, and tried it.. and for me, it didn't work. I don't appreciate it less, or have negative feeling toward you or Tim. I need to decide if I want to go with a mac again, or not. I love my mac. I hate their power cords. I have a good year to decide, before I can even consider replacing it, and it isn't "broken" enough for me to fix.
Do I hate bright white backgrounds? I do. Do I expect them to go away? No more than I expect someone to come up with calorie free chocolate. I just use the same remedy. Less. Less chocolate, less time online. ( more time to read is a bonus ) I don't think I should refrain from joining the discussion because the fix didn't fix for me, do you? And to be clear, I am not asking for changes to made to suit me. Just adding my 2¢
342Collectoreader
Popping in to say new design looks great on my iPad!
Muy mocha!
Muy mocha!
343barney67
Re: about periods and spaces.
All of you probably know these things, but many years ago I found this book helpful.
http://www.librarything.com/work/239646/book/2650985
All of you probably know these things, but many years ago I found this book helpful.
http://www.librarything.com/work/239646/book/2650985
344AndreasJ
No-one ever taught me I was supposed to put spaces after periods (and somehow I didn't notice books did*). So I picked it up from MS Word complaining about it (and it wanted just one).
* The "how" here may or may not be dyslexia. Unlike apparently some dyslectics, however, I have no problem with black text one pure white.
* The "how" here may or may not be dyslexia. Unlike apparently some dyslectics, however, I have no problem with black text one pure white.
346TheDivineOomba
After a week or two, I am loving the new design. But I do have a request. I like the book recommendations on the front page, both from the automatic recommendations and the member recommendations, but having two modules for essentially the same thing takes up too much space! I would love to see the option of combining recommendations. That is all. By the way, I'm not sure if this is the right spot or not :) My apologies if it isn't!
347jjmcgaffey
346> Probably this would be better in the New Home comments (the latest thread, whichever that is). Modules are the new home page, stuff in the chocolate bar is new design.
348Nicole_VanK
> 338: Sorry, I didn't mean to sound angry or anything like that ;-)
Sure, there is a limit to what you can do. And yes, I did check out those links. (They reminded me I probably should recalibrate the darned thing. Not that I was unfamiliar with the procedure, but I've not been very active in the field for years - I'm a dinosaur who still uses Adobe Photoshop 6 and Illustrator 9).
Sure, there is a limit to what you can do. And yes, I did check out those links. (They reminded me I probably should recalibrate the darned thing. Not that I was unfamiliar with the procedure, but I've not been very active in the field for years - I'm a dinosaur who still uses Adobe Photoshop 6 and Illustrator 9).
350conceptDawg
349: Yep, I'll get to it as soon as I can. I'm moving down my list of issues.
351drasvola
> 350
Thanks for your answer. It's hard to tell whether I'm nagging, posting in the wrong places (if so, apologies) or that there are a lot of issues that need time to be solved. I appreciate everyone's efforts to correct the problems cropping up.
Thanks for your answer. It's hard to tell whether I'm nagging, posting in the wrong places (if so, apologies) or that there are a lot of issues that need time to be solved. I appreciate everyone's efforts to correct the problems cropping up.
352Nicole_VanK
You may happen to know what you're doing ;-) but without response we don't have a clue. So, yes, great to hear.
353conceptDawg
Authorclouds are now fixed but it hasn't been pushed out to you yet. Look for it later today.
Also, the small "my post" indicator in talk will be fixed.
Also, the small "my post" indicator in talk will be fixed.
354drasvola
> 353
Thank you very much indeed. ¡Muchas gracias! All authors are now clickable, no overlapping, regardless of size.
Thank you very much indeed. ¡Muchas gracias! All authors are now clickable, no overlapping, regardless of size.
355schibboleth46
Party down!! Thanks a lot for fixing the author cloud. It is running smoothly now :-)
356conceptDawg
• I've fixed the floating subnav problem on mobile devices (and some other devices).
• Also fixed (though not mentioned here, but it's always annoyed me) is the stupid autocapitalization of the member name in the main LT site sign in box when used on a mobile device.
• Also fixed (though not mentioned here, but it's always annoyed me) is the stupid autocapitalization of the member name in the main LT site sign in box when used on a mobile device.
358jjwilson61
Yes it did.
359Mareofthesea
357: Yes
360jbd1
>357 rsterling: - Oh good, I thought that was just me. CH, what's up with that?
361LolaWalser
It fits better with the right-hand corner. Same font, no bolding.
362brightcopy
I'm sure it fits better (bold fonts are wider). And it looks worlds better in Chrome. But I'd say not quite as good as it used to in Firefox.
363conceptDawg
It's a test. I think it looks better in the majority of browsers. It's more legible. But I wanted to put it out there for some feedback. For what it's worth it took over an hour before somebody noticed. :)
As for FF. It's marginally "worse" but I think that's pretty subjective. It's pretty close to it being a non-change there.
The big change is on Chrome/Safari (webkit) where it looks much better and less blurred together.
As for FF. It's marginally "worse" but I think that's pretty subjective. It's pretty close to it being a non-change there.
The big change is on Chrome/Safari (webkit) where it looks much better and less blurred together.
364conceptDawg
BTW, I'm going to leave it like that for the next few hours. I'll be away from the computer doing family stuff. I'll check in later to see if there are any comments (like I have to worry about that).
• Blog story titles are now big again.
• Also fixed are the missing bullets on list items on the blog—and elsewhere on the site, for that matter.
• Blog story titles are now big again.
• Also fixed are the missing bullets on list items on the blog—and elsewhere on the site, for that matter.
365casvelyn
I think it still looks a bit blurry on Chrome, but I also need new glasses, so take that with a bit of salt. It's definitely an improvement, though.
366omargosh
Looks fine to me on FF.
ETA: I compared it with an open tab with the old/bold look and I think it looks better now. Less pixely looking and more elegant.
ETAA: Did the same comparison in Chrome, and I actually like the old/bold look better there. :-p The new ones are still boldish, just not as much (i.e. vertical lines in the letters are still taking up 2px instead of 3). But I don't really mind, since Chrome's only my back-up browser.
ETA: I compared it with an open tab with the old/bold look and I think it looks better now. Less pixely looking and more elegant.
ETAA: Did the same comparison in Chrome, and I actually like the old/bold look better there. :-p The new ones are still boldish, just not as much (i.e. vertical lines in the letters are still taking up 2px instead of 3). But I don't really mind, since Chrome's only my back-up browser.
368jules_l
363> The big change is on Chrome/Safari (webkit) where it looks much better and less blurred together.
Yes, definitely nicer looking in both Safari and Mobile Safari. Thanks. Though as I have permanent slight double vision, blurry is a relative term for me. :-)
Yes, definitely nicer looking in both Safari and Mobile Safari. Thanks. Though as I have permanent slight double vision, blurry is a relative term for me. :-)
369rsterling
RE the new font: it's a bit too "thin." There's a weird effect on my eyes when I look at it, with the thin white lines against the dark brown, where the text doesn't look clean/neat but rather blurry. It's like there's not enough there for my eyes to focus on. That's one thing for the little stuff in the right hand corner, which I don't have to look at all the time, but the top nav text is tall, always there, and something I do need to look at.
ETA: this is in FF.
ETA: this is in FF.
370jjwilson61
Doesn't anyone care that this thread is well over 200 posts and has been continued?
372jjwilson61
Never mind, this thread hasn't been continued. I quickly scanned for blue text with the word continue in it, but what I saw was the link that allows you to continue the thread rather then the text that says it has been continued.
I'm going to continue it now though, 372 posts is way too much.
I'm going to continue it now though, 372 posts is way too much.
373brightcopy
#363 by conceptDawg> I wouldn't even say it looks "worse", per say. Just "not quite as good". I think it still looks perfectly acceptable. And if it had started out like that, it'd probably look better. It's the old question of what you're used to. I'd suggest leaving it for at least a week before you re-evaluate.
Did you ever look into the CSS reset I posted? That may help clear up the residual blurriness in Chrome. There's still a little, but it's minimized because the font is skinnier and so there's less to blur.
Did you ever look into the CSS reset I posted? That may help clear up the residual blurriness in Chrome. There's still a little, but it's minimized because the font is skinnier and so there's less to blur.
375brightcopy
Well, keep in mind he bumped the font size up a bit as well. Can't help but look cleaner even without dropping the bold.
376timspalding
I think it looks cleaner, but also boring. I rather liked it bolder. You also condensed the type, right? Perhaps if it were colored somehow? Let discuss tomorrow.
377brightcopy
#376 by timspalding> Might want to continue discussion in the other thread. I brought chocolate bars!
Well, screenshots at least.
Well, screenshots at least.
378timspalding
Yeah. I did. The middle one was the best. The new one is not as nice at all.
379night_sky
Definitely NOT a fan of the brown. Also, is there a way to remove the notices on the right side of the page (Top News, etc)?
381Pebblesgmc
I have a problem..
this part of dash board on my page the first and second section of this module over laps in the middle about where I have asterix. I copepid each section separatly.
Recent Member-uploaded Covers for Your Books
None(***)ReorderAdd to…RemoveSettings
this part of dash board on my page the first and second section of this module over laps in the middle about where I have asterix. I copepid each section separatly.
Recent Member-uploaded Covers for Your Books
None(***)ReorderAdd to…RemoveSettings
382MiriamReads
I'm just adding another voice saying "please get a currently-reading module up soon." Would be very useful!
Also, not on the home page but in general, it would be great if "date finished" could auto-fill with the date the book was put in the "read" collection. Changeable, obviously, but able to save a step by defaulting. And "date started" could autofill with the date the book was put in currently-reading...
Also, not on the home page but in general, it would be great if "date finished" could auto-fill with the date the book was put in the "read" collection. Changeable, obviously, but able to save a step by defaulting. And "date started" could autofill with the date the book was put in currently-reading...
383_Zoe_
And "date started" could autofill with the date the book was put in currently-reading...
Yes please. And vice versa.
Yes please. And vice versa.
384lorax
382, 383>
I'm not opposed to this as long as there's an option to turn it off without needing to individually edit each book.
I'm not opposed to this as long as there's an option to turn it off without needing to individually edit each book.
385_Zoe_
>384 lorax: Absolutely.
386Petroglyph
> 382 it would be great if "date finished" could auto-fill with the date the book was put in the "read" collection. Changeable, obviously, but able to save a step by defaulting. And "date started" could autofill with the date the book was put in currently-reading...
Oh, I like that suggestion. That would be wonderful.
Oh, I like that suggestion. That would be wonderful.
387jjmcgaffey
382 etc> That was the original suggestion, way back when reading dates and CR were first implemented. And it was quickly killed by people who didn't want dates popping up in random places when they moved books around their collections.
There's also the fact that Read isn't a default collection - not everyone has one. Which means that those who want it have a collection, with some name, that they use for that, and those who don't want it or haven't gotten around to it don't have anything.
I would be delighted if this request caused Tim to create a default Read collection (add it to everyone, possibly deactivated by default for everyone who already has an account), and/or make an option (on Edit Profile, probably) to have reading dates autofill with collection movement. But the latter would need to be an OPTION, because some people object strongly to the idea - and default off. Again, default off for those who already have accounts; default on, both this and the Read collection, for new accounts (or new people would never know about them).
All this would be quite complicated - but I think it's the only way to make both those who love the idea and those who hate it happy.
In case it's not clear - I'm among those who would love the idea. The reverse - putting in a date moves the book - is less interesting. And I'd have to change a lot of the dates. But still.
There's also the fact that Read isn't a default collection - not everyone has one. Which means that those who want it have a collection, with some name, that they use for that, and those who don't want it or haven't gotten around to it don't have anything.
I would be delighted if this request caused Tim to create a default Read collection (add it to everyone, possibly deactivated by default for everyone who already has an account), and/or make an option (on Edit Profile, probably) to have reading dates autofill with collection movement. But the latter would need to be an OPTION, because some people object strongly to the idea - and default off. Again, default off for those who already have accounts; default on, both this and the Read collection, for new accounts (or new people would never know about them).
All this would be quite complicated - but I think it's the only way to make both those who love the idea and those who hate it happy.
In case it's not clear - I'm among those who would love the idea. The reverse - putting in a date moves the book - is less interesting. And I'd have to change a lot of the dates. But still.
388Kythe42
I don't have time to read this entire thread, I only read the first couple of dozen messages, but I'd like to add my input as well.
I agree with what others have said. I don't have any problem with the new design as a whole, but I really don't like the new color scheme. It's easy to read I guess, but it's just an ugly color in my opinion. Of course everyone has different opinions on what colors they like, but from what I've seen, I'm definitely not the only one here who doesn't like the dark brown.
I'm really not sure why it would be that hard to add a few design options to choose from. Many sites do it and not just blogging sites. On this site it could be as simple as providing a few different options for the color of the top nav bar, or letting users select which colors they want using html color hex codes.
In any case, I might not like the color, but I guess I can live with it. Not providing color options isn't going to be enough to stop me from using the site(though it might encourage me to spend less time here that I would otherwise).
I agree with what others have said. I don't have any problem with the new design as a whole, but I really don't like the new color scheme. It's easy to read I guess, but it's just an ugly color in my opinion. Of course everyone has different opinions on what colors they like, but from what I've seen, I'm definitely not the only one here who doesn't like the dark brown.
I'm really not sure why it would be that hard to add a few design options to choose from. Many sites do it and not just blogging sites. On this site it could be as simple as providing a few different options for the color of the top nav bar, or letting users select which colors they want using html color hex codes.
In any case, I might not like the color, but I guess I can live with it. Not providing color options isn't going to be enough to stop me from using the site(though it might encourage me to spend less time here that I would otherwise).
389haidadareads
I love the new design. The site looks more inviting. If you would now create a mobile app, that would be great. I have to admit since I've downloaded the GoodReads app to my phone, I spend less time on this site.
390rumurphy
I'm new so don't know this from the old design. But some personal stats about reading patterns would be nice. Books read per week, year, month. Types of books, etc.
391jjmcgaffey
Yes, it would be nice - it's also completely irrelevant to the new design (which is basically the page colors - the brown header etc). Post this in Recommended Site Improvements (or find the latest thread talking about it and bump it) - you'll get a lot of people saying Yes please (me among them).
Oh, and welcome!
Oh, and welcome!
This topic was continued by New design - Comments #3.



